使用 Fireworks 8 生成网页(7)
来源:sc115.com | 209 次浏览 | 2011-07-22
标签: Fireworks 8.0 使用 Fireworks 8 生成网页 Fireworks 8 教程

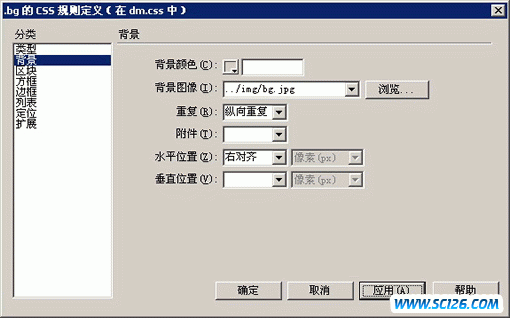
图1.24 选择背景的渐变色区域 (点击查看大图)
17.点击【确定】按钮,样式创建完毕。相应的样式表文件保存这站点中的“css”文件夹内。如图1.25所示。

图1.25 选择背景的渐变色区域
18.在Dreamweaver 8的页面编辑窗口中,选择左下角标签选择器中的“body”标签。如图1.26所示。

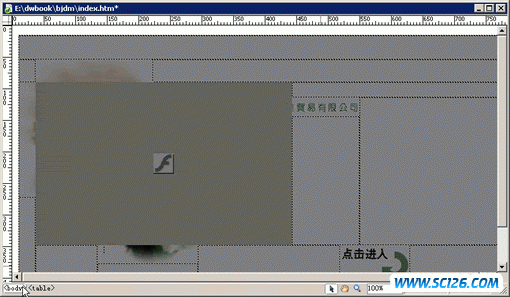
图1.26 在标签选择器中选择“body”标签 (点击查看大图)
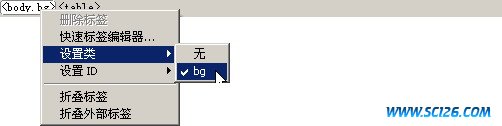
19.在标签选择器的“body”标签上单击鼠标右键,在弹出的菜单中选择【设置类】@@【bg】,如图1.27所示。

图1.27 给“body”标签添加样式
1.4 Fireworks 8中调整图像
1.选择Dreamweaver 8的编辑窗口中形象首页中的“点击进入”图片,单击【属性面板】中的【使用Fireworks编辑】按钮 。
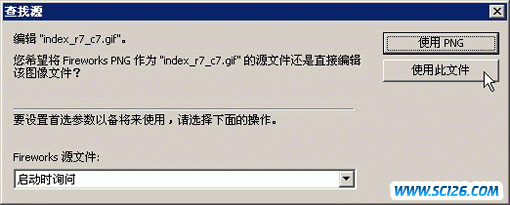
2.这时计算机会自动启动Fireworks 8软件,并且弹出如图1.28所示对话框,点击【使用此文件】按钮。进入到Fireworks 8的编辑状态。

图1.28 Fireworks 8的查找源对话框 (点击查看大图)
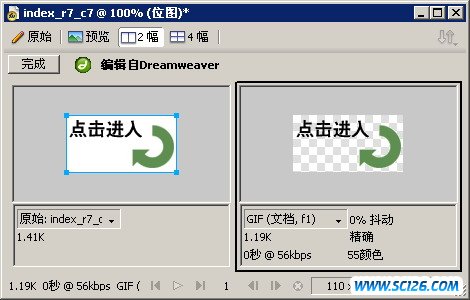
3.同样使用【两幅】的优化模式,在【优化面板】中选择“索引色透明”,把当前图像的背景白色更改为背景透明的GIF图像。如图1.29所示。

图1.29 设置图像的背景透明
4.优化完毕,点击Fireworks画布左上角的【完成】按钮,返回Dreamweaver的编辑窗口。
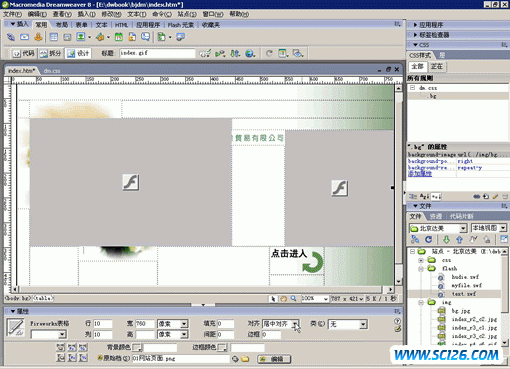
5. 在Dreamweaver 8的页面编辑窗口中,选择左下角标签选择器中的“table”标签,在【属性】面板中设置表格的对齐方式为居中对齐。如图1.30所示。

图1.30 设置表格的对齐方式为居中对齐 (点击查看大图)
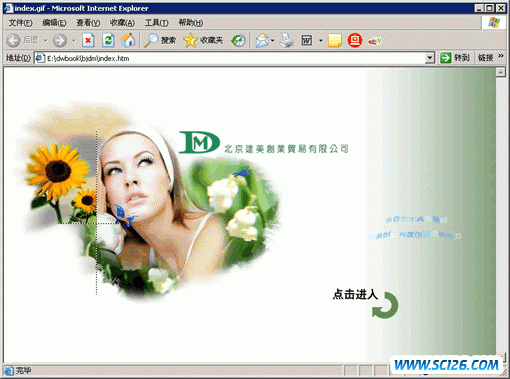
6.到此为止,北京达美的形象首页制作完毕,保存并且按快捷键【F12】在IE浏览器中预览。效果如图1.31所示。

图1.31 形象首页完成效果 (点击查看大图)
搜索: Fireworks 8.0 使用 Fireworks 8 生成网页 Fireworks 8 教程
- 上一篇: Fireworks 8 打造弹出菜单
- 下一篇: Fireworks 8 笔触特效
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物