使用 Fireworks 8 生成网页(3)
来源:sc115.com | 209 次浏览 | 2011-07-22
标签: Fireworks 8.0 使用 Fireworks 8 生成网页 Fireworks 8 教程

图1.7 打开Fireworks 8的标尺 (点击查看大图)
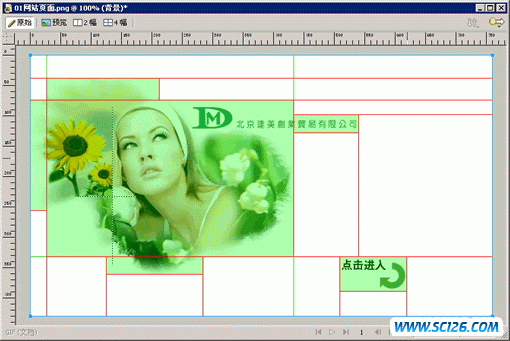
8.从标尺中拖拽出辅助线,目的是为了能够更加准确地进行切片。效果如图1.8所示。

图 1.8 拖拽辅助线 (点击查看大图)
9.选择工具箱中的【切片工具】,根据刚刚拖拽出来的辅助线,绘制切片。效果如图1.9所示。

图1.9 绘制切片 (点击查看大图)
【说明】在绘制切片的时候需要注意,切片和切片之间尽量不要重叠,同时使用切片把所有图像都覆盖起来。
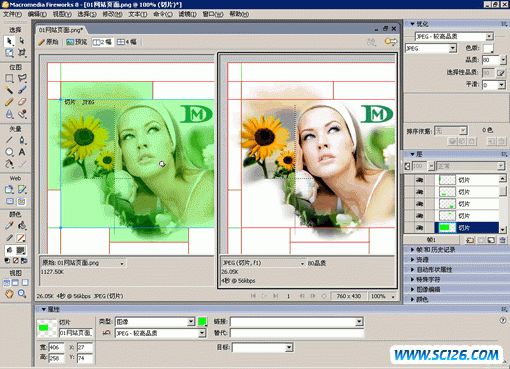
10.点击画布左上角的【两幅】,进入到两幅窗口的显示模式。
11.选择【窗口】@@【优化】命令(快捷键:【F6】),打开Fireworks 8的【优化面板】。如图1.10所示。

图1.10 对切片进行优化 (点击查看大图)
【说明】在两幅的优化模式下,选择左侧的切片,在【优化面板】中进行设置,优化后的效果会在右侧的预览窗口中显示出来。优化的原则是颜色多、有渐变色的图像区域优化成“JPG”格式;颜色少的图像区域优化成“GIF”格式。
12.全部优化完毕,选择【文件】@@【导出】命令(快捷键:【Ctrl+Shift+R】),打开Fireworks 8的【导出】窗口。如图1.11所示。

搜索: Fireworks 8.0 使用 Fireworks 8 生成网页 Fireworks 8 教程
- 上一篇: Fireworks 8 打造弹出菜单
- 下一篇: Fireworks 8 笔触特效
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物