Fireworks打造不规则热区网页
来源:sc115.com | 383 次浏览 | 2011-07-14
标签: Fireworks Fireworks制作不规则热区网页 Fireworks综合教程
热区(Hotspot)有时又称之为热点,是图像上带有超链接的一块区域,它可以呈矩形、圆形、甚至还可以是多边形。和文本超链接的情况一样,当浏览者将鼠标移动到热点上时,鼠标会变成手形。
文本和图像都可以在网页上创建超级链接。一般情况下一个图像只链接到一个目标。但是有时候一幅较大的图片上有不同的小区域,不同的小区域的图片要相应地链接到不同的目标上去,这样就需要利用到热区的功能。我们可以在这个大的图像上相应的部分绘制多个热区,然后将这些热区分别链接到不同的目标文件之中就可以上述目的。在浏览器中浏览时,鼠标放到热区时,鼠标变为手状,单击这些区域时会跳转到不同的链接页面上去。
下面我们以一幅图片来具体说明热区的概念。图1所示的是一幅天柱山风景名胜区的风光图片,在这幅图片上有太平塔、天柱山主峰、九井河、龙潭河、黑虎瀑以及天柱山门几个景点的小的图像。
如果还有这几个景点的详细介绍的HTML文件,那么我们就可以在这六张小图上绘制六个热点,然后分别将它们链接到有这几个景点详细介绍的页面上去。例如,我们将鼠标放置到太平塔的小图片上去,这时候鼠标能够变成手形,点击一下鼠标就跳转到了有太平塔景点详细资料的页面上去了。
下面我们具体讲一讲Fireworks中热区的创建和使用方法。

图1 天柱山风光图
一、创建热区
我们就以上面的天柱山风景图为例来说明热区的创建过程。
(1)首先如图2所示在Fireworks中打开图像。

图2 在Fireworks中打开图像
(2)点击工具箱上的热点工具,我们会看见如图3所示的三类热区工具,Rectangle Hotspot tool“矩形热点”工具、Circle Hotspot tool “圆形热点”工具和Polygon Hotspot tool “多边形热点”工具。下面就分别讲讲这三类热区工具的使用。

图3 三类热区工具
* 矩形热点工具(Rectangle Hotspot tool):用于绘制矩形热点区域。选中它后在图像适当位置按下鼠标左键拖动鼠标,即可绘制出矩形热区。如果同时按住Shift键还可以绘制正方形热区,如图4所示。

图4 绘制矩形热区

图5 绘制多边形形热区
* 圆形热点工具(Circle Hotspot tool):用于绘制一个圆形热区。选择它后在图像适当位置按下鼠标左键拖动鼠标,即可绘制出圆形热区。如果同时按住Alt键还可以绘制以点击的点为中心绘制一个圆形的区域。
* 多边形热点工具(Polygon Hotspot tool):用于绘制多边形热区。选择它后在图上多边形区域每个端点上单击可绘出一段段直线,所得的填充区域是多边形,如图5所示。
另外,我们还可以根据路径或者所选对象轮廓来生成热区。首先选中作为热区的路径或对象,然后选择“Edit”菜单下的“Insert”->“Hotspot”就可以为其添加热区了。如果选择一个路径对象,那么这个对象区域就被定义为热区。
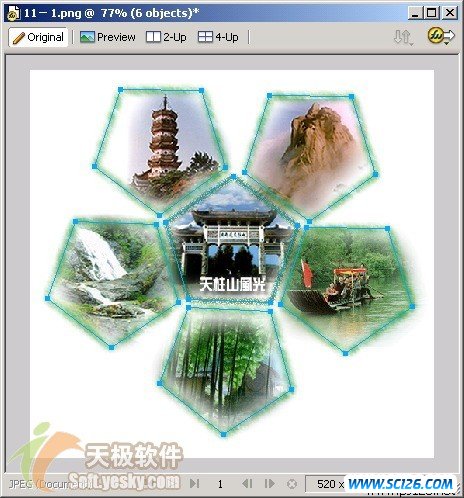
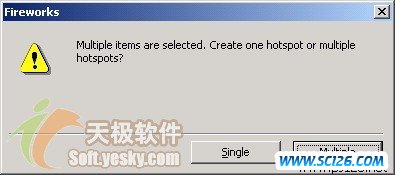
如果选择多个对象,如图6所示,我们选择天柱山风光图的六幅小图的边界路径,接着选择“Edit”菜单下的“Insert”->“Hotspot”,这时候会跳出图7所示的对话框,我们选择“多重”按钮,这样就为所有的小图像添加上了热区了,如图8所示。

图6 选中六幅小图的边界路径

图7 弹出对话框

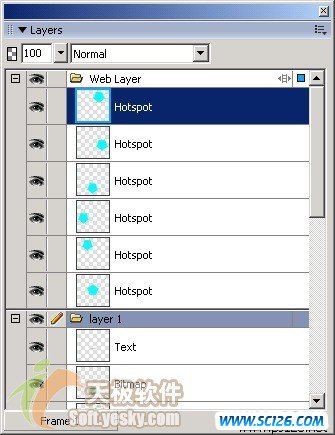
图8 插入多个热区
二、编辑热区
热区是网页对象,同其它许多对象一样,用户可以使用指针工具、部分选定工具和变形工具对其进行编辑。我们还可以使用属性面板,以数字方式更改热点的位置和大小,甚至可以更改热区的形状,使其在网页创作中更加灵活多样。
对热区的操作主要包括以下几种:
1. 选择热区
选择热区可以运用工具箱上的指针工具、部分选定工具来实现。
另外,虽然本质上热区不是图像,但如同其他的图像对象一样,也可以通过单击层面板中的热区对象来选择热区,如图9所示。

图9 使用层面板选择热区
2. 改变热区形状
选中热区之后,利用指针工具或者次选择工具拖动热区边框上的控制点可以改变热区的形状。对于矩形热区和圆形热区,我们只能通过控制点改变大小而不能改变形状。如果我们需要将一种形状的热区变为另一种形状的热区,只需要在选中需要改变形状的热区之后,在其属性面板中“Shape”下拉列表中选择需要的形状即可,如图10所示。

(图10 改变热区形状 图片较大,请拉动滚动条观看)
3. 移动热区
选中热区之后,可以利用鼠标移动热区,也可以用方向键或者属性面板的位置值。不过要注意使用鼠标时应避开热区中心点,不要拖动它。
4. 改变热区颜色
热区在默认情况下是透明的蓝色,如果需要改变,可以在如图10所示的热区颜色框中选择所需要的颜色加以替换。
5. 控制热区的显示与隐藏
如前面图中所示,默认情况下热区覆盖在对象之上,并为透明的蓝色。为方便文件的编辑,需要将一些已经设计好了的或者暂时不需要的热区隐藏起来,待需要时才让它显示出来。
我们可以利用工具箱上的隐藏切片和热点工具来将选中的热区隐藏起来,在需要显示的时候单击显示切片和热点工具就可将热区显示出来。
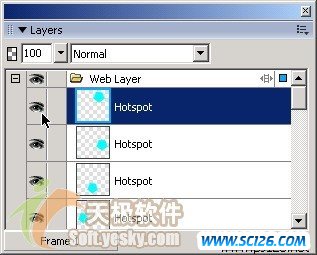
另外,我们还可以利用层面板来显示和隐藏热区。点击层面板的热点前的眼睛图标(如图11所示)就可以隐藏该热区。隐藏了热区之后,再次点击该区域,眼睛图标又显示出来了,这样所选热区也重新显示出来了。

图11 显示和隐藏热区
三、为热区添加链接
我们可以利用属性面板,或是利用URL面板为热区添加链接。在选定某个热区之后,我们可以在这两个面板中为该热区设置链接地址和链接属性。
属性面板如图10所示,我们只需要分别在各栏里面添加链接地址、替代标记和链接方式就可以了。现在我们来熟悉URL面板和热区属性面板的使用。
(1)单击“Windows”菜单,选择“URL”,打开URL面板,如图12所示,它是组合在Assets面板(资源面板)之下的。

图12 URL面板
(2)选中图8上的天柱山主峰的图片热区,点击URL面板右上角的,会弹出如图13下拉菜单。
图13 弹出菜单
(3)选择“Add URL”菜单,会弹出“New URL”对话框,在该对话框中可以如图14所示添加所要链接的网址。

图14 在弹出对话框中添加URL地址
(4) 这时URL地址也在热区的属性面板中的链接栏里也出现了,添上替代文字“天柱山主风景区”,在链接目标下拉列表中,如图15所示选择_blank。

(图15 热点属性面板设置 图片较大,请拉动滚动条观看)
所谓的Alt(替代文字)就是用于说明目标网页的主题的文字,当浏览器无法显示图像时或鼠标放上去停滞一段时间时,能够在图像的位置上显示的文字,其主要目的是方便浏览者了解网页上的内容。而链接目标是表示以何种方式打开网页,它有四类,分别为:_blank,表示在新的窗口中打开链接的目标网页;_self,表示在当前页面的窗口或者框架中打开链接的目标页面;_parent,表示在当前页面的父级框架页中打开链接的目标页面;_top,表示在本页面所在的窗口中展开页面,如果窗口中包含框架,则会剔除所有的框架。
同样我们也可以为其他的热区制作链接,分别链接到不同页面上去。另外点击热区中间的小圆形图标我们还可以为热区添加交换图像行为、状态栏信息和弹出菜单等。
搜索: Fireworks Fireworks制作不规则热区网页 Fireworks综合教程
- 上一篇: Fireworks教你绘制卷边黑白艺术照
- 下一篇: 如何三等分一个圆形
- 最热-Fireworks综合教程
 食疗养生PPT模板
食疗养生PPT模板 中国水墨画渲染PPT模板
中国水墨画渲染PPT模板 水墨篮球剪影PPT模板
水墨篮球剪影PPT模板 部队爱国主义教育PPT模板
部队爱国主义教育PPT模板 学习文具矢量图5
学习文具矢量图5 学习文具矢量图4
学习文具矢量图4 学习文具矢量图3
学习文具矢量图3 学习文具矢量图2
学习文具矢量图2 动感光晕背景矢量图4
动感光晕背景矢量图4