Fireworks and Dreamweaver指南介绍
来源:sc115.com | 418 次浏览 | 2011-07-14
标签: Fireworks Fireworks and Dreamweaver指南介绍 Fireworks综合教程
![]()
版权信息:本文翻译自Macromedia官方文档Fireworks and Dreamweaver Tutorial
原始文档:fw_dw_tutorial(PDF,1.37M zipped)
所需文件:xtutorial_dwfw4(568k zipped)
全文翻译:spikal
指南介绍
Macromedia Dreamweaver,可视化建立和管理网页及站点的工具软件,Macromedia Fireworks,设计和处理网上图形的专业工具,2者均提供了创建专业的丰富图象网站的解决方案。除了他们各自独立的能力,Dreamweaver和Fireworks同时提供了让你将他们综合使用来编辑网页和图形的可能性。
通过以上2者完美的结合你能把Fireworks的图形和表格放置到Dreamweaver中,并使用Dreamweaver的工具来修改这些HTML代码。你能够在Dreamweaver中直接启动Fireworks并使用Fireworks的工具对图片进行深层次的修改,而且不会丢失在Dreamweaver中的修改。当你回到Dreamweaver中时,页面中的图形就被自动更新了。
这篇向导将向你展示如何结合使用Dreamweaver和Fireworks来准备、放置和编辑一个HTML页面中的图形。本向导可以在一个小时内完成,只要求你的系统中同时安装有Dreamweaver4.0和Fireworks4.0。
你将会学习到的
当你完成向导时,你会创建出一幅带有图象和表格元素的Web页面。沿着这条路,你将会学习到以下的这些典型的工作流程:
- 为Dreamweaver设置外部图形编辑器
- 在Dreamweaver里启动Fireworks编辑图片
- 在Dreamweaver里启动Fireworks压缩图片
- 输出Fireworks HTML表格代码到Dreamweaver站点
- 插入Fireworks HTML表格代码到Dreamweaver页面
- 在Dreamweaver里启动Fireworks编辑表格
你应该知道的
虽然这篇指南是专为Dreamweaver和Fireworks的初学者所写的,但是你依然应该对这2个软件有所了解。Dreamweaver和Fireworks各自有一份指南介绍,含盖了使用这2个软件的基本技能。
要阅读Dreamweaver指南,请查看使用Dreamweaver(Using Dreamweaver),要阅读Fireworks指南,请查看使用Fireworks(Using Fireworks)。你能够分别在这2个软件的帮助文件中找到他们。
找到所需要的文件
用来完成这篇指南所需要的文件请到这里下载。
设置指南网站的结构
现在你将利用下载的文件设置网站结构。
定义一个本地网站
设置指南网站结构的第一步是要定义一个本地网站。本地网站就是一个位于你的硬盘上的文件夹,Dreamweaver将在这个文件夹里储存所有网站的文件。你在Dreamweaver里创建的每个网站都需要有一个本地网站与之对应。
你需要将xtutorial_dwfw4文件夹定义为你的本地网站
- 启动Dreamweaver。
- 选择Site->New Site。
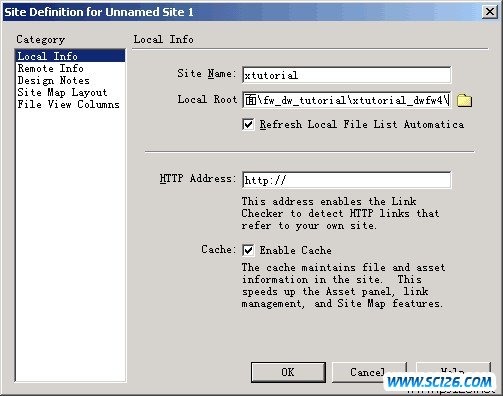
- 在Site Definition对话框里,确定在Category列表中Local Info处于被选中的状态。
- 在Site Name栏中填写xtutorial。
- 点击Local Root栏右面的文件夹图标。
- 在出现的对话框中,找到你放置xtutorial_dwfw4的位置。

- 选择Enable Cache来为网站创建一个缓存文件夹。 缓存能够为已经存在的文件做记录,以此来帮助Dreamweaver当你移动、重命名、删除文件时以更快的速度更新 链接。
- 点击ok关闭Site Definition对话框。
Site窗口会在列表中显示所有本地xtutorial网站中的文件和文件夹。
打开开始文件
现在打开相关的网页文件。
- 在Dreamweaver的Site窗口,双击start.htm文件的图标来打开它。

在start.htm文件中有一个使用HTML排版的表格包含了数张从Fireworks中输出的图象文件。 - 选择File->Save As。
- 在出现的对话框中将文件保存为my_xtutorial.htm,并放置在xtutorial_dwfw4目录下。
将Fireworks设置为外部图片编辑器
在体验Fireworks和Dreamweaver跨产品的综合能力之前,你需要确定Fireworks已经被设置成Dreameaver的第一外部编辑器。
- 在Dreamweaver中,选择Edit->Preference并且在Category列表中选择File Types/Editors。
这项设置可以让你指定Dreamweaver在编辑某种特定类型的文件时的外部程序。你需要将Fireworks指定为Web图形的外部编辑器。 - 在Extensions列表里,选择.gif文件类型。
Dreamweaver会默认将Fireworks指定为.gif文件的外部编辑器。如果默认设置改变了,那么你需要自己手工进行设置。 - 如果需要,在Editors列表里选择Fireworks4并且点击Make Primary。
- 在Extensions列表里,选择.gif文件类型。如果需要,在Editors列表里选择Fireworks4并且点击Make Primary。
- 点击ok关闭Preferences对话框。
启动Fireworks编辑一张图片
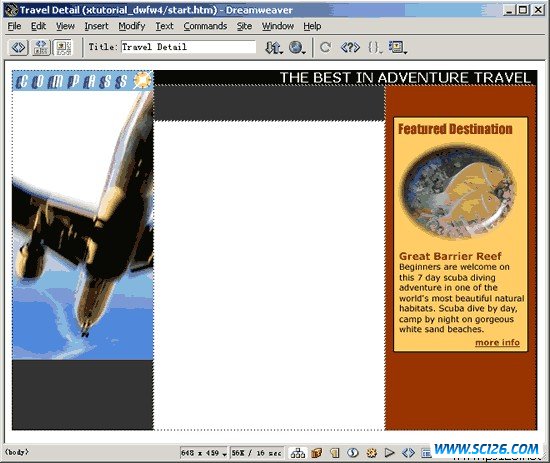
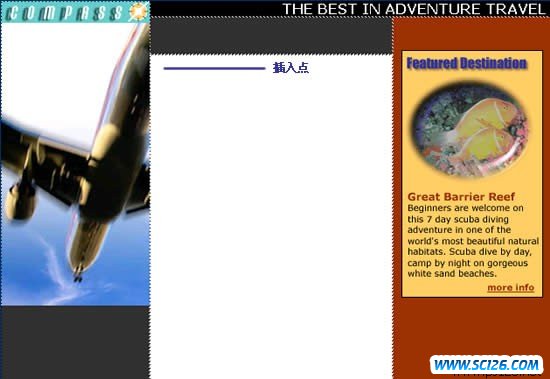
通过刚才的设置你将可以在使用Dreamweaver编辑页面时体会跨产品的综合能力。你将会直接用Fireworks编辑那张Featured Destination图片并看见它在Dreamweaver里自动更新。
在Dreamweaver里启动Fireworks编辑图片
Featured Destination已经使用Fireworks设计、压缩、输出,并且就放在页面上右面的单元格中。如果你想知道更多关于将Fireworks文件输入到Dreamweaver的知识,请在Dreamweaver或Fireworks的帮助文档中查看一起使用Dreamweaver和Fireworks(Using Dreamweaver and Fireworks Together)。
接下来,你需要启动Fireworks对Featured Destination的标题字做一些修改。
- 在Dreamweaver中,单击选中位于Travel Detail页面右面的Featured Destination图片。
- 如果属性工具条(Property inspector)没有打开,选择Window->Properties打开它。你需要点击属性工具条右下角的小三角使得扩展部分变得可见。

属性工具条用一个小图标来表示被选择的图片是来源于Fireworks。顶部的Src文本框中显示的是目前在页面中的GIF图片的确切的名字,而底部的Fireworks Src文本框显示的是源文件(PNG)。 虽然Dreamweaver仅包含Featured Destination图片的GIF版本,但是它依然与PNG格式的原始文件有所关联,因为这张图片被保存在Dreamweaver创建的站点之中。在下一步你将会看到这种关联是多么的重要。 - 点击属性工具条上的Edit按钮来启动Fireworks4.0。
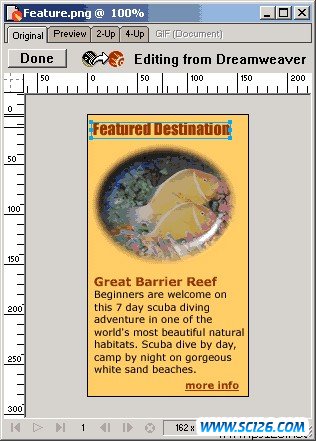
Fireworks启动后会自动出现一个特殊的编辑窗口。窗口上方的图标显示你正在编辑Featured Destination图片的PNG版本,并且是从Dreamweaver中启动的。
不论何时你从Dreamweaver中启动Fireworks来编辑图片,Fireworks都会自动寻找当前图片的PNG格式源文件。如果Fireworks找不到源文件(例如,源文件被存放在Dreamweaver创建的网站之外),那么就会显示一条信息询问你是否需要指定一个文件来打开。较好的习惯是,一直将PNG格式的源文件存放在Dreamweaver创建的网站之中,那样就能被Fireworks在启动和编辑图片时找到。
在Fireworks中编辑图片
现在你要准备用Fireworks的工具来编辑Featured Destination。你将需要改变图片顶部标题文字的颜色,并为它添加阴影的效果。
- 在Fireworks中,如果需要,选择Window->Tools使工具条显示出来。
- 在工具条中,选择Pointer Tool,并且单击选中“Featured Destination”的文字。

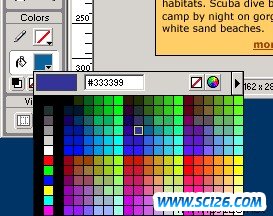
- 在工具条中,点击填充色叫出调色版,并且把填充色改为深蓝色。

这样,Featured Destination文字的填充色就改变了,接下来要为文字添加阴影效果。 - 确定“Featured Destination”的文字依然处于被选中的状态。如果需要,选择Window->Effect显示出Effect面版。
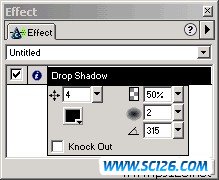
- 在Effect面版的菜单中选择Shadow and Glow->Drop Shadow。按照希望的效果调整Drop Shadow的参数,完成后点击其他地方关闭对话框。
我们使用以下的设置:
- 当你完成后,点击编辑窗口上方的Done按钮将你所做的修改保存并回到Dreamweaver中。
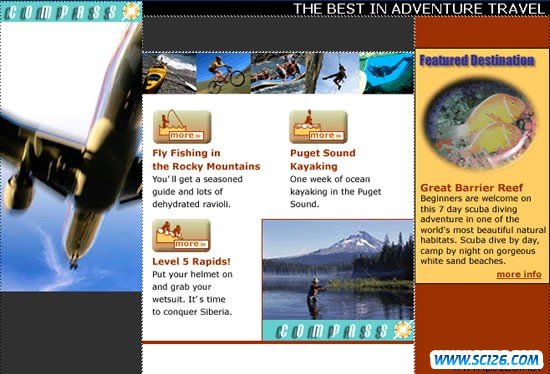
PNG格式的源文件已经根据你所做的修改更新了,并且重新输出了GIF格式的图片到Dreamweaver中。在Dreamweaver中的页面也已经用新的GIF图片更新,你在Fireworks中做的修改马上能够反映出来。
启动Fireworks压缩一张图片
除了可以在Dreamweaver里启动Fireworks对图片做编辑,你还可以用Fireworks对图片的压缩设置做快速修改。当你需要在Dreamweaver中启动Fireworks压缩图片时,会出现一个对话窗口让你一面预览图片一面调整压缩设置。
设置Fireworks的启动和编辑选项
在你对Web页面做修改之前,你需要检查Fireworks的启动和编辑选项。这些选项指定了当Fireworks不能找到PNG源文件时会做一些什么。
- 切换到Fireworks。
- 在Fireworks中,选择Edit->Preference,选中Launch and Edit标签。
默认的设置是,当从外部程序中编辑(When Editing from External Application)和当从外部程序中压缩(When Optimizing from External Application)都设置为启动时询问(Ask When Launching)。
你无需担心从外部程序中编辑的设置,这项设置对于你从Dreamweaver中启动Fireworks编辑图片是不起作用的。然而,如果从外部程序中压缩的设置被改变过,你需要重新设置它。 - 如果需要,将从外部程序中压缩设置为启动时询问。
当设置成为启动时询问时,Fireworks在找不到PNG源文件时会显示一个对话框。这个对话框会让你选择一个PNG文件来作为源文件。
点击ok来关闭对话框。
启动Fireworks压缩图片
现在你将要调整网页左面的飞机图片的压缩设置来减小文件尺寸。
- 切换到Dreamweaver。
- 选中Travel Detail页面左面的飞机图片。
- 选择Commands->Optimize Image in Fireworks。
- 在Find Source窗口中点击“No”直接在Fireworks中编辑JPEG格式的文件,而不是源文件。
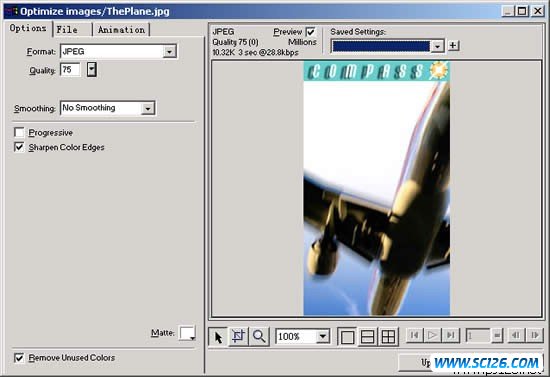
Optimize Images对话窗口会启动并带有图片的预览。注意图片当前的尺寸是40k左右,这个数值就显示在图片预览的上方。
你将会始终对JPEG格式的图片进行压缩操作,并更深一步的调整图片的质量。 - 在Quality中,输入75以减小文件的尺寸。
新的压缩设置在视觉上对图片所起的作用是非常轻微的。然而,文件的尺寸已经被减小到10k。
- 点击Optimize Images对话窗口右下角的的Update按钮完成更新并回到Dreamweaver中。
插入一个Fireworks表格
到目前为止,你已经体验了跨产品的交互,从Dreamweaver到Fireworks再回到Dreamweaver。现在你将会进一步体验这种循环,将一个Fireworks表格放置到Dreamweaver中,并在Dreamweaver和Fireworks中编辑它,最后回到Dreamweaver中看到已经更新的文件。
你将从在Travel Detail页面中央空白区域放置一个Fireworks表格开始。
在Fireworks中输出带表格的图片
首先,你要打开PNG格式的源文件。
- 切换到Fireworks。
- 在Fireworks中,选择File->Open。
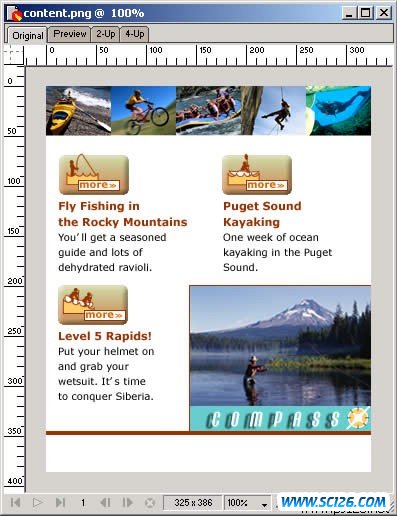
- 在弹出的对话框中,找到硬盘上存放xtutorial_dwfw4的目录,找到content.png文件,并打开它。

content.png文件是一张大图片,但是已经被切割为很多个小矩形。如果想要了解更多关于创建切割的信息,请查看Fireworks帮助(Fireworks Help)中的使用热区和切割(Using Hotspots and Slices)。 - 点击工具条底部的显示切割(Show Slice)按钮显示出切割的边缘。

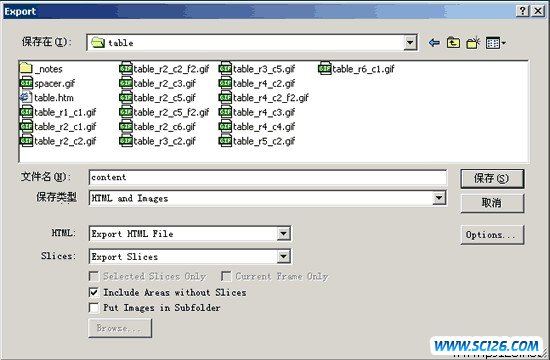
当你输出这张图片后,每个切割都会成为一个HTML表格的单元格。 - 选择File->EXPort。在Export对话框中做如下修改:
- 将文件保存的目录修改为xtutorial_dwfw4/images下的table目录。
- 将文件命名为content.htm
- 在Save As的弹出菜单中,选择HTML and Images。
- 在HTML弹出菜单中,选择Export HTML File。
- 在Slices弹出菜单中,选择Export Slices。
- 选择Include Areas Without Slices。

- 点击Save完成输出并保存相关文件。
- 在Fireworks中,关闭content.png文件,但不要保存,同时不要关闭Fireworks。
将Fireworks表格插入Dreamweaver
现在,你已经将Fireworks表格输出到Dreamweaver网站中,接下来就可以把它放置到Travel Detail页面中了。
- 切换到Dreamweaver,并确认当前窗口中是Travel Detail页面。
- 点击表格中间空白单元格的左上角设置一个插入点。

你将会通过插入content.html的方法来添加Fireworks表格。当你添加Fireworks HTML代码的时候,所有相关的图片都会包含在内。 - 在Dreamweaver中,点击Object面版上的插入Fireworks HTML按钮(Insert Fireworks HTML)。

- 在出现的对话框中,点击浏览(Browse),找到你硬盘上的xtutorial_dwfw4目录并在它下面的images/table目录中找到content.htm文件。
- 点击ok来插入Fireworks表格。

- 选择File->Save保存到Travel Detail页面完成修改。
搜索: Fireworks Fireworks and Dreamweaver指南介绍 Fireworks综合教程
- 上一篇: Fireworks滤镜快速打造3D彩虹拖尾字特效
- 下一篇: 如何修改Fireworks弹出菜单的位置
- 最热-Fireworks综合教程
 食疗养生PPT模板
食疗养生PPT模板 中国水墨画渲染PPT模板
中国水墨画渲染PPT模板 水墨篮球剪影PPT模板
水墨篮球剪影PPT模板 部队爱国主义教育PPT模板
部队爱国主义教育PPT模板 学习文具矢量图5
学习文具矢量图5 学习文具矢量图4
学习文具矢量图4 学习文具矢量图3
学习文具矢量图3 学习文具矢量图2
学习文具矢量图2 动感光晕背景矢量图4
动感光晕背景矢量图4