新年贺礼:打造百事可乐波浪动画
来源:sc115.com | 483 次浏览 | 2011-07-09
标签: 新年贺礼 打造百事可乐波浪动画
[制作缘由]
受电视“百事可乐”广告启发,制作广告片尾的百事可乐的波浪动画。
[学习重点]
1、辅助线的灵活使用。
2、路径对象的调整方法。
3、使用蒙版产生动画效果。
[面向对象]
fw的初级学习者
[源文件下载]
点击这里
[制作步骤]
先来看效果演示:

一、基础图形绘制
1、新建文档,设置文档大小为400*400, 背景色为“#006699”。
2、在编辑区绘制一个圆形对象, 在属性面板对其进行相关设置:填充色任意,不和背景色一致即可,不要描边,宽和高均设为300,X和Y均设为50,这样就保证了圆形对象在编辑区的位置居中。
3、选中圆形对象,按“Ctrl+Shift+D”五次,克隆五个圆形对象,在层面板上暂且隐藏这五个克隆对象。
4、选择菜单“视图标尺”(Ctrl+Alt+R)命令,在编辑区的上侧和左侧显示标尺。
5、选择菜单“视图辅助线显示辅助线”(Ctrl+;)命令,在编辑区上允许显示辅助线,以便于我们接下来的操作。
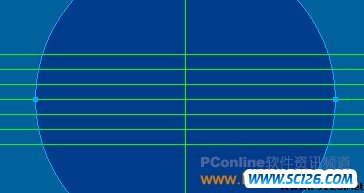
6、分别从上侧标尺和左侧标尺出拖拽出水平和垂直方向的两条辅助线,使两条辅助线相交于圆心。如果不确定是否相交于圆心,可以分别双击任意一条辅助线,在弹出的“移动引导线”的设置框中将“位置”均设为200,这样配合第2步对圆形对象的大小、位置的数值设定,确。两条辅助线相交于圆心处。

[注]观察“百事可乐”的图标可以发现,位于图标中间位置的白色波浪图形,并非是高度均一的,而是波峰和波谷的位置白色波浪的高度最高,位于两侧的起点和终点高度最低,这样,接下来我们就先在编辑区拖拽出相关的辅助线,以备接下来的白色波浪图形的绘制工作。
7、从上侧标尺处依次拖拽出6条辅助线,这样包括先前的经过圆心位置的辅助线,这样,编辑区总共有7条水平方向的辅助线。从上而下,每条辅助线的位置依次为:“155、170、185、200、215、230、245”

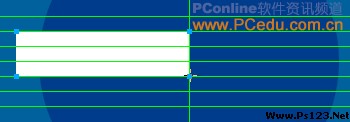
8、在编辑区绘制一个矩形对象,使其左边在圆形对象的左侧,右边与垂直方向的辅助线重合,上边和水平方向的第2条辅助线重合,下边和水平方向的第5条辅助线重合,填充颜色为白色,无描边色,如下图所示。

9、同时选中编辑区的圆形对象和矩形对象,选择菜单“修改组合路径交集”命令。将生成图形对象的填充颜色设为白色。

10、取消层面板上2个圆形对象的隐藏状态。
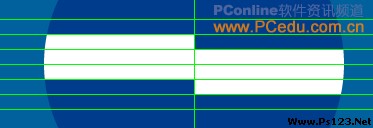
11、参照第8、9步的方法,在垂直辅助线的右侧绘制举行对象,并且和圆形对象进行“组合路径”的操作,得到右侧的图形对象,如图

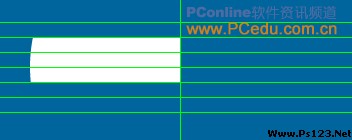
12、使用“部分选定”工具,选中左侧白色图形对象由下角的路径节点,按键盘上向下的方向键,向下方将其移动,使其与水平方向的第6 条辅助线相交为止。

13、参照上一步的操作方法,将右侧白色图形的左上角的路径节点移动到与水平方向的第2条辅助线相交。

[注] 12、13步的操作,可以在放大编辑区显示视图的状态下进行,这样准确性更高。
14、同时选定左右两侧的白色图形,选择菜单“修改组合路径联合”命令,将两个图形对象联合为一个路径对象。
15、为了便于操作,按“Ctrl+3”组合键将编辑取视图缩放到“300%”
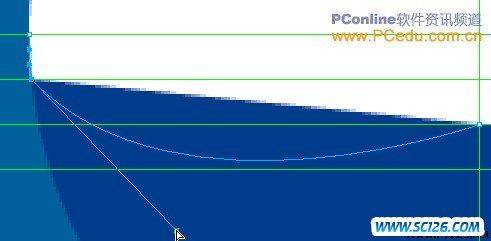
16、按下“Alt”键,使用部分选定工具选中白色路径对象左下角的路径节点,向右下方拖动,以对该路径节点的单条路径调解手柄进行调整。本步调整的目的是为了调整右侧的调解手柄,使得节点右侧的路径形状发生预期的变化,所以如果调整的手柄错误的话,可以使用快捷键“Ctrl+Z”进行快速的撤销操作。本步操作如下图所示。

要使得路径与水平方向的第7条辅助线相切,调整的预期目的和处理后作品如下图所示。

17、接着调整垂直辅助线和水平方向第6条的辅助线相交处的路径节点。同样是配合“Alt”键,对该路径节点进行单一方向调解手柄的调解。为了使得该节点左右侧的路径连接显示平滑,尽量使调整后的两个调节手柄位于同一条水平线上。如下图所示。

18、参照16、17步的方法,分别对坐上角的路径节点和垂直辅助线和水平第2条辅助线交点处的路径节点进行调整,具体调整后生成的图形效果如下图所示。

19、经过如上的麻麻烦烦步骤的操作,“百事可乐”图标的白色波浪图形制作完毕,接下来的步骤比较简单,制作红、蓝的两个半圆即可。
20、选中圆形对象,选取工具箱的“刀子”工具,沿着水平方向穿过圆心的辅助线拖动鼠标,切割完圆形对象后,在编辑区的其他位置单击鼠标,可以看到层面板已经出现了两个半圆路径对象。将上面的半圆对象的填充颜色设为红色,下面的半圆对象的填充颜色设为蓝色(“#0000CC”)。
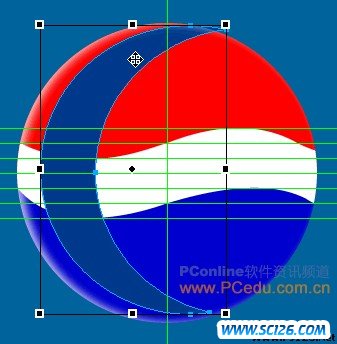
好了,到此为止,“百事可乐”图标的基础形状制作成功。如下图所示。

二、动画元件制作
1、在编辑区的空白位置单击鼠标,单击属性面板上“画布大小”按钮,在弹出的“花布大小”对话框中,将宽的数值改为“800”,其余各项保持默认即可。
2、选中波浪图形对象,按“Ctrl+Shift+D”组合键两次,克隆两个波浪图形对象,分别在属性面板上设置两个克隆对象的“X”值为“-50”和“550”,此刻编辑区如下图所示。

3、选中最左侧的波浪对象,按键盘上向右的方向键移动它,直到其与中间的波浪对象重合相交为止。如下图所示。

4、同样,向左侧移动最右侧的波浪图形,也使其与中间的波浪对象重合相交。
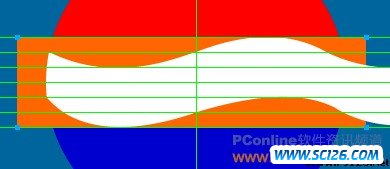
5、同时选定编辑区的三个波浪对象,选择菜单“修改组合路径联合”命令,将三个路径对象联合为一个路径对象。如下图所示。

6、可以使用部分选定工具,对各个路径节点进行微调,使路径变得更为平滑。
7、选中波浪图形对象,在属性面板上将其“X”值设为“250”。接着再次对“画布大小”进行设定,将宽的数值改为“400”,其余各项保持默认即可。
8、选中波浪图形对象,按“F8”功能键,将其转化为“元件”。在弹出的“元件属性”对话框中,将类型设为“动画”,确定即可。
9、在弹出的“动画”设置框中,将帧数设为“12”,移动设为“280”,方向为“180”,其余各项保持默认,确定即可。

10、在层面板上新建“层2”,将动画元件拖放到“层2”。双击“层1”,在弹出的属性设置框中,勾选“共享交叠帧”。

11、打开帧面板,将帧12删除,这样,动画就会变得更为连贯,不会出现首尾重合时的停顿。
到此,波浪动画制作完毕,但是并未达到预期的动画目的,别急,下面就是使用蒙版来完成最终动画的制作。
三、完成最终动画
1、选中层1上面的1个圆形路径对象,取消其隐藏状态。
2、在编辑区上水平方向的第1条和第7条辅助线中间绘制一个矩形对象,上、下两边要分别与第1和第7条辅助线重合,宽要超过圆形对象的宽度即可。如下图所示。

3、同时选定矩形对象和圆形对象,选择菜单“修改组合路径交集”命令。
4、选中上一步操作产生的路径对象,按“Ctrl+X”组合键,剪切它,然后选中“层2”上的动画元件,选择菜单“修改蒙版粘贴为蒙版”命令,OK,最终动画效果制作完毕,按编辑区下方状态栏上的“播放”按钮,察看最终的动画效果。
对于动画的速度不够满意的话,可以通过帧面板来进行调整,这里不再赘述。
四、图形美化操作
接下来的操作就是对图形效果最终的美化操作处理了,没有兴趣的朋友到这里可以让你的眼睛休息一下了! :)
1、锁定动画元件所在的“层2”,新建一个“层3”,将“层1”中的1个圆形对象拖放到“层3”,这样就自动取消了其隐藏状态,接着,锁定“层1”。
2、选中“层3”上的圆形对象,再次克隆2个圆形对象。
3、选中最上层的圆形对象,在属性面板上进行效果设定。选择效果菜单的“阴影和光晕内侧阴影”命令,具体的设定如下图所示,其中阴影颜色选择白色,勾选“去底色”。

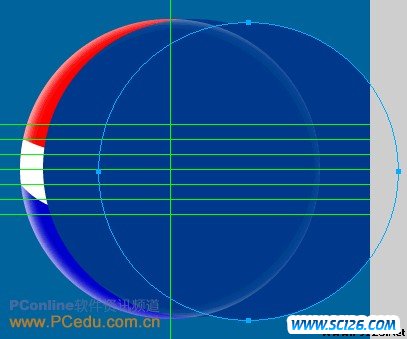
4、选定剩余的两个圆形对象,向右侧移动一定距离,并且使其位置摆放如下图所示。

5、选定两个圆形对象,选择菜单“修改组合路径打孔”命令,选取工具箱的“缩放”工具对生成的路径对象进行缩放操作,如下图所示。

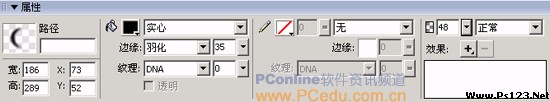
6、在属性面板上对该路径对象进行设定,填充类型为“实心”,颜色设为黑色,边缘为“羽化”,数值大小为35左右,描边设为“无”,将透明度设为50左右。具体设置如下图所示。

7、双击“层3”,在弹出的层的属性设置中,勾选“共享交叠帧”。
8、锁定“层3”,解除“层1”的锁定,选定圆形路径对象,在属性面板上对其进行效果设置。选择效果菜单中的“阴影和光晕发光”命令,具体的设定如下图所示,其中发光的颜色设为“#00CCFF”。

这样,总体的图形修饰也就基本完成了,如果需要添加一些文字的话,就在“层3”里面直接添加即可了。
希望通过这篇教程的学习,大家对于辅助线在实际图形制作中的功能有一个更深入的了解,当然蒙版动画的知识想必大家都了解了不少了,本文对于蒙版的使用也算是一个具体的实例展示吧!好了,本文讲解到此全部结束,欢迎您的批评指正,欢迎您与我们交流!
搜索: 新年贺礼 打造百事可乐波浪动画
- 上一篇: 新手入门:FW雪花飘飘迎新春
- 下一篇: “挥”出个精彩!乒乓球拍写实技巧
- 最热-Fireworks综合教程
- 素材
 古典书画艺术PPT模板
古典书画艺术PPT模板  金鱼动态PPT模板
金鱼动态PPT模板  个人简历PPT模板免费下载
个人简历PPT模板免费下载  竹石古典文化PPT模板
竹石古典文化PPT模板  静物物语PPT模板
静物物语PPT模板  幽雅之夜黑色背景PPT模板
幽雅之夜黑色背景PPT模板  清风蓝韵背景PPT模板
清风蓝韵背景PPT模板  网络人物与博客PPT模板
网络人物与博客PPT模板  工作汇报PPT模板免费下载
工作汇报PPT模板免费下载