QQ皮肤打造全程实录
来源:sc115.com | 128 次浏览 | 2011-07-09
标签: QQ皮肤制作全程实录 Fireworks教程
自QQ2003版推出之后,由于SIKN改用了支持透明色的功能,一下子就使得QQ2003版的SKIN变得生动活泼起来。许多非专业的QQSkin设计爱好者也有了比以前更大的设计空间来发挥自己的想像力。因此,在这个时期中不管是专业的或非专业的QQSkin设计者所制作的QQSkin,都有更多至酷、至炫的精品。如今腾讯公司又推出了“腾讯QQ2004皮肤编辑器”,这又为制作QQSkin带来了更大的直观与便捷。这也让更多的网友自己动手设计并制作一款属于自己的个性QQSkin变得容易实现。下面就以图01中的这款名为“蓝色畅想”的QQSkin为例,为大家讲解在Fireworks中对这款QQSkin的绘制方法。而在教程的尾页也为大家提供了该QQSkin的下载。 一、准备工作
在动手之前,我们很有必要先大至了解一下QQ主窗口的组成部分,如图01。

图01
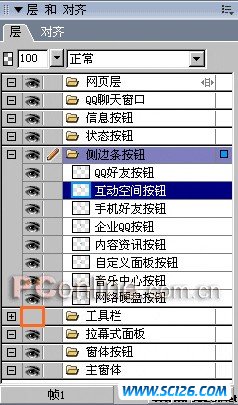
可以看到,QQ的主窗口被分成了“主窗体”、“窗体按钮”、“拉幕式面板”等多个部分。因此我们在绘制这款QQSkin时为了避免图形对象太多而造成鼠标选取上的麻烦,在开始绘制前就可以先新建多个按QQSkin的组成部分命名的新图层,如图02。

图02
同样为了对象选取的方便,我们在“层”面板右上角的下拉菜单中,将“单层编辑”功能取消掉,使鼠标能够跨图层进行对象的选取,如图03。

图03
随着QQ版本的不段更新,增加的新功能按钮也越来越多。如果重新为这些按钮绘制新图标的话,无疑会加大我们的绘图工作量。因此我们在这个QQSkin中仍然沿用默认的按钮图标。而这些图标素材可以在腾讯公司的网页中进行下载,网址是:qq2004icon.rar 。
将素材下载并解压缩后,把里面的“qq2004 icon.psd”文件用Fireworks打开。然后在图层中可以看到,这里只有两个对象层。我们点击上面的一个对象层,然后“矩形选取框”工具先把第一排中的一个图标框选中,如图04。然后点击“复制”、“粘贴”就能把我们所需要的图标从中分离并复制出来,从而又不破坏“qq2004 icon.psd”原文件。

图04
用同样的方法,我把这五排图标中最上面的两排逐一选取并复制出来,如图05。

图05
然后要把这些图标剪切到用于绘制QQSkin文档的“侧边条按钮”图层和“工具栏”图层里,如图06。为了不影绘图,我们先把“侧边条按钮”、“工具条”这两个图层左边的“眼睛”图示暂时关闭。

图06
而前面提到的“腾讯QQ2004皮肤编辑器”下载地址为:http://qqdl.tencent.com/qqskineditor1.1.exe。当我们在绘制完QQSkin外观并将图片导出后,就可以在该软件中对QQSkin进行直观地编辑组装,直至最后生成QQSkin。
二、绘制“主窗体”
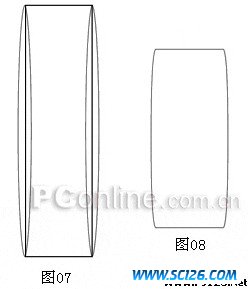
我们先从QQ主窗体画起。用“椭圆形”工具在名为“主窗体”的图层内画一个36*631大小的椭圆,然后将该椭圆再复制一份,并把复制品向右平行移动169个像素。再用“矩形”工具画一个169*631大小的矩形。然后把当前的这三个对象进行如图07般的水平对齐。

把这三个对象同时选中后,使用“修改—组合路径—联合”命令,将其合成一个组合路径。然后用“缩放”工具将这个组合路径由上而下将其高度缩小至449像素,如图08。
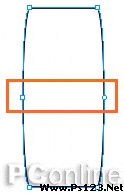
用“部分选择”工具分别点选这个组合路径位于水平中线的左右两个节点,使左边的节点向右平移5个像素,而右边的节点向左平移5个像素,如图09。

图09
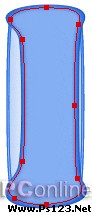
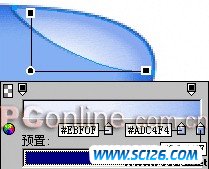
完成后我们为这个组合路径由#4484E3至#9CBEF1进行线性渐变,描边色为#256CE4。如图10。

图10
把这个组合对象再复制一份,然后通过“修改—变形—数值变形”,在“数值变形”窗口的“缩放”列表中将复制的路径按比例缩小至95%。然后为这一复制对象使用由# FFFFFF至# BCD3F6的波纹渐变填充,描边色为# 256CE4,如图11。

图11
至此,QQ主窗体的第一部分就画好了,我们接着来画第二部分。画两个大小分别为202*73、202*99的椭圆和一个143*401大小的矩形。然后按图12般进行摆放。将这三个对象同时选中后,使用“修改—组合路径—联合”命令使其合成一个组合的路径对象。然后用“部分选择”工具和“钢笔”工具对这一组合路径进行编辑,使其最终形成如图13般的外形效果。因为QQ主窗口的最小高为507像素,所以这一对象的高度最好不要小于507像素。

完成后我们对这一对象使用#236BE4的实心填充,描边色为#1449A3。然后将这个图形对象放在前面所绘制的主窗体第一部分的上面,如图14。

图14
把这一对象再复制一份,然后使用“缩放”工具在按住Alt键不放的情况下沿中心点将其高度缩小至494像素,用相同的方法再将其宽度缩小至184像素。然后用#84AFF2对其进行无描边的实心填充,羽化值为10。如图15。

图15
最后我们还要在主窗体的左上角用19号的“Smudger LET”字体输入“QQ2004”的字样,颜色为全白色,选用“强力消除锯齿”功能。然后再将该文字对象复制一份,颜色改为# FFFF00后将其向左和向上各移动1个像素。如图16。

图16
至些,QQ主窗体就绘制完成了。接下来我们要把这个主窗体通过切片进行导出。先把“主窗体”图层内的所有对象全部选中,然后通过“修改—组合”命令把这些对象合成一组。然后在这一组合对象上点击鼠标右键,从弹出菜单里选择“插入切片”,如图17。

图17
因为QQSkin默认的图片格式为BMP格式,所以我们还要在“优化”面板中为即将导出的图片进行格式选择,如图18。

图18
然后我们在切片上点击右键,从弹出菜单中选择“导出所选切片”命令。此时会弹出一个文件保存路径的选择窗口。我们可以专门为这次QQSkin的制作新建一个文件夹,取名为“蓝色畅想”。然后把这个切片取名为“QQ主窗体”,并保存在“蓝色畅想”文件夹内,如图19。

图19
至此,QQ主窗体的绘制就完成了!
三、绘制“窗体按钮”
在“层”面板中点击“窗体按钮”图层,然后用“钢笔”工具在QQ主窗体的右上角位置画一个如图20般的路径对象,然后对其使用由# 2455A6至# C1CEE6的线性渐变进行填充。

图20
将这个对象进行复制,然后把复制品左边的节点向右移动1个像素,而右边的节点则向上平移1像素。然后为这个复制对象使用椭圆形的渐变填充,如图21。

图21
完成后,把“窗体按钮”图层里当前这两个对象同时选中后进行组合,然后在该对象上建立切片并导出成BMP格式的图片。图片取名为“标题栏按钮背景”,如图22。

图22
窗体上的三个按钮都是用水晶球的图形来表示的,因此我们只需画一个水晶球即可,其它两个可以另行复制来完成。先用“椭圆形”工具绘制一个26*26大小的圆形,对该圆采用由# 185CC3至# 306DC9的线性渐变,如图23。
接着再画一个23*23的圆形,采用由# C6D7F0至# 185CC3的性线渐变进行填充,并将这两个圆形进行水平与垂直对齐,如图24。

再画一个18*12大小的椭圆,采用由#FFFFFF至#FFFFFF的线性填充,并把右边的透明度滑块设置为0。

图25
这样,一个水晶球就画好了,我们把这三个对象同时选中后通过“修改—组合”命令将其组合在一起,然后用“缩放”工具把这个水晶球缩小至13*13大小。接着再复制两个相同的水晶球并安放在窗口按钮的相应位置上,如图26。

图26
为了标明这三个按钮的相应功能,我们还要在上面画上“—”、“+”和“X”这三个符号。用“直线”工具先在“关闭”按钮上画一条5*5的无填充1像素描边斜线,描边色为全白色。如图27。

图27
再将该斜线复制多三条出来,通过移动及垂直翻转的方式,最终拼成一个“X”的交叉符号。然后把这四条直线同时选中后进行组合,如图28。

图28
用相同的方法把“—”和“+”这两个符号出画出来,然后放在各自的水晶球按钮上,如图29。

图29
如此一来这三个按钮又都画好了。然后我们依次为这三个水晶球建立导出切片,并按其相应的按钮功能将切片取名为“最小化按钮”、“颜色编辑按钮”和“关闭按钮”,如图30。

图30
别忘了,这三个按钮在用于QQSkin的时候是可以有触发状态的,也就是说当鼠标指向这些按钮时,按钮的状态会有所变化,实际上也就是换了一种图像。因此我们把这三个按钮中的“—”、“+”和“X”符号同时选中后,将其描边色由白色改为#053585,作为这三个按钮在被激发时的状态,如图31。

图31
然后再为这三个按钮依次建立导出切片,以BMP格式保存在“蓝色畅想”文件夹中。为了便于辨认,我们把这三个按钮依次命名为“最小化按钮(触发状态)”、“颜色编辑按钮(触发状态)”和“关闭按钮(触发状态)”,如图32。

图32
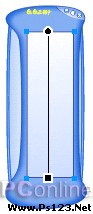
用“矩形”工具在“拉幕式面板”图层里画一个124*367大小的矩形,圆角度为10,采用由#FDFEFF至#CEDEFF的线性填充,描边色为#344FB7。如图33。

图33
调整该矩形的位置,使其顶部距QQ主窗体顶部约有63像素,从而为以后信息栏按钮的绘制预留一定的位置。然后在该矩形上建立导出切片,取名为“面板背景”后记得保存为BMP格式。
为了使最终完成的QQSkin能够更好的进行垂直伸拉,我们把当前这个QQ主窗体再次建立切片,然后将切片由上而下地把高度拉低至264像素,如图34。然后再将该切片导出为BMP格式的图片,取名为“工具栏背景”。

图34
因为“蓝色畅想”这款QQSkin在色调上与“QQ2004” Skin的色调相似,所以我们依然可以在“腾讯QQ2004皮肤编辑器”中沿用“QQ2004”Skin的拉幕式模版。因此我们也就省去了在Fireworks里重新为“蓝色畅想”Skin绘制拉幕式按钮及垂直滚动条了。但在本例教程中,为了使大家能够较全面的看到“蓝色畅想”Skin的外形,才画蛇添足的画上拉幕式按钮及垂直滚动条,如图35。

图35
这样一来,“拉幕式面板”的绘制也就轻松完成了。
五、
我们点击“工具栏”图层,开始在该层中绘制这7个按钮。先用“钢笔”工具在QQ主窗体的右下角位置上绘制出如图36般的路径。

图36
对该路径使用由# 2F54AB至# FFFFFF的线性渐变填充。然后将该路径再复制一份,并在“工具栏”图层中将这一复制品重命名为“主菜单按钮背景”,一会我们将会用到它。
我们把从“qq2004 icon.psd”文件里框选出来的“QQ主菜单”图标放到“主菜单按钮背景”对象上面。再用“文字”工具以26号的“Smudger LET”字体在图标的旁边输入“menu”的字样,颜色为#F2F200,采用“强力消除锯齿”功能。然后用“缩放”工具对该文字对象旋转至一定角度,如图37。

图37
选中“主菜单按钮背景”对象,并把它拉到“工具栏”图层内的最上层来。用“部分选择”工具使该路径左边的节点向右移动1像素,而右边的节点侧向左平移1像素。然后还要把顶部的节点向下平移1像素。完成后对该路径使用由#FFFFFF至#FFFFFF的线性渐变,如图38。

图38
这了使这个主菜单按钮更具透明质感,我们用“钢笔”工具再画一个如图39般的对象。对其采用线性填充,由#FFFFFF至#FFFFFF,而透明度侧由100至0。

图39
完成主菜单的绘制后,我们把画布改成#113A80,然后将该按钮建立切片并以“QQ主菜单(触发状态)”为名导出。如图40。

图40
接下来我们再来绘制QQ主菜单在普通状态时的的图形。我们在“工具栏”的图层里将QQ主菜单的位图图标选中,然后在属性框里把它的不透明度降到50%,如图41。然后再将这一处于普通状态时的QQ主菜单按钮建立切片并导出。

图41
我们接着来画其它6个按钮。这6个按钮都是由水晶球所包裹着,所不同的是,这次的水晶球是凹陷在QQ主窗口里的。先来画一个25*25大小的圆形,使用由#575757至#FFFFFF的线性渐变,如图42。接着再画一个21*21的圆形,采用由# D7D7D7至# BABABA的椭圆形渐变填充,描边色为1像素柔化的# 000000。然后将这两个圆形进行水平与垂直对齐,如图43。
我们把从“qq2004 icon.psd”文件里框选出来的“查找用户”图标放到这两个圆的上面来,如图44。

为了使水晶按钮有反光的质感,我们在来画一个14*9的椭圆,使用由#FFFFFF至#FFFFFF的线性渐变,不透明度从100至0。如图45。然后还要在水晶球的下方画一个13*8的椭圆,同样使用#FFFFFF至#FFFFFF的线性渐变,不透明度则从0至90,羽化值为2。如图46。

就这样,一个具有水晶质感的“查找用户”按钮就完成了。用相同的方法把其它的5个位于工具栏中的按钮也一一绘制出来,然后把它们按图47般移到QQ主窗体的下方。

图47
再为这些按钮逐一建立导出切片,由于这里的按钮比较密集,需要注意的是,切片与切片之间不能相互重叠,否则将不能将按钮完整的进行导出。另外,在给导出的切片命名时,可以按照按钮所对应的功能来命名。而且我们这次所导出的按钮全是处于触发状态的,因此也别忘了在文件名的后面加个括号并注明“触发状态”。

图48
接着我们再来绘制这6个按钮的普通状态。在“工具栏”图层中我们把这6个按钮的位图图标同时选中,然后在属性框中一次性的把它的的不透明度降到50%,如图49。

图49
然后为这6个处于普通状态下的工具栏按钮建立切片后进行导出。工具栏按钮的绘制就完成了。
在“侧边条按钮”图层里我们已经准备好了来自“qq2004 icon.psd”文件里的QQ侧边条按钮图标。而在这个“蓝色畅想”的QQSkin中,我没有对侧边条按钮像工具栏按钮那样做过多的“外包装”。因此我们只需将这些侧边条按钮的图标放置在QQ主窗体的左侧位置上,并进行垂直对齐与均匀分布后即可为其建立导出切片,如图50。

图50
同样的,在导出这些按钮切片时要以这些按钮所对应的功能来命名,并在名移中注明“触发状态”。
导出这些按钮后,我们再将这些图标同时选中,然后把这些图标的不透明度降至50%,并把这些图标以侧边条按钮处于未触发时的状态进行导出。这样一来,侧边条按钮的制作也就轻松完成了!
在“腾讯QQ2004皮肤编辑器”里把“在线”、“离开”、“隐身”和“离线”称为用户在使用QQ时的四种不同状态。这四种状态都可以在“状态按钮”中依据个人的QQ头像生动的表现出来。而不管你选用的是哪一个QQ头像,在状态按钮里都只有24*24大小。因此我所要绘制的这个“状态按钮”,实际上只是作为24*24这个QQ头像在不同状态时的衬托背景而已。
先用“椭圆形”工具在QQ主窗体的右上角画一个32*32大小的圆形,然后对其使用由#FFFFFF至#5991EC的椭圆形渐变,描边色为#0F4099。如图51。

图51
为使这个状态按钮具有水晶球的立体感,我们再绘制两个分别为29*29和36*36大小的圆形。接着把这两个圆形进行垂直和顶端对齐,然后将36*36的大圆向下移动3个像素,如图52。

图52
将这两个圆同时选中后使用“修改—组合路径—打孔”命令。然后把新形成的路径进行无描边的白色实心填充,羽化值为1,并用“缩放”工具进行一定角度的旋转后,放到状态按钮的左上角上,如图53。

图53
用“钢笔”工具在这这个状态按钮的左下角上绘制一个实边的白色三角形。然后将这个三角形复制一份,改用#053585填充后向左平移1个像素,如图54。

图54
然后我们把这一状态按钮建立切片并以“状态按钮”为名进行导出。接下来我们再来绘制造状态按钮的触发状态。将椭圆形填充的圆形对象改用由#FFFFFF至8BB2F2进行填充。而原来用#053585进行实边填充的三角形,则改用#2776F8进行填充。完成后再次建立切片将该按钮的触发状态进行导出,如图55。

图55
八、预留“信息按钮”位置信息按钮在“腾讯QQ2004皮肤编辑器”的“QQ2004”Skin模版里也都有现成的可以沿用。所以也就不必在些另外绘制了,但为了保证我们这个QQSkin主窗体上有足够的空间来放置信息按钮,我们仍需要在放置信息按钮的位置上试着绘制信息按钮,如图56。

图56
从图57中可以看到,我们给信息按钮所预留的位置是足够的。
九、图片的后期处理因为在“腾讯QQ2004皮肤编辑器”里,把(R)255、(G)0、(U)255作为默认的透明色,而与该色调相同的网页色则为# FF00FF。也就是说,完成后的QQ皮肤将# FF00FF作为透明色,所以图片的后期处理也就是把我们导出到“蓝色畅想”文件夹里的一部分BMP图片又导入到Fireworks里来,然后将一些不想在QQSkin里出现的图片区域通通用#FF00FF进行填充,如图57。

图57
需要处理的图片绘制完成后,即可在“腾讯QQ2004皮肤编辑器”里把“蓝色畅想”文件夹里的图片有序地进行导入组装,最终输出如图01般的“蓝色畅想”QQSkin。对于“腾讯QQ2004皮肤编辑器”的使用方法,可以在腾讯网站下载相关教程,网址:http://im.qq.com/p/skineditor/file/help_qq_skin_editor.doc 。
而QQ聊天窗口的绘制,在绘图手段上与QQ主窗口的绘制完全相同,而且要容易得多。因此大家不妨当作练习来检验一下自己的学习成果!如图58。

图58
通过本例教材,相信大家都能绘制出属于自己的一款个性QQSkin。
“蓝色畅想”QQSkin源文件(zip压缩格式,265K)
“蓝色畅想”QQSkin下载(zip压缩格式,473K)
搜索: QQ皮肤制作全程实录 Fireworks教程
- 上一篇: 炫出我的个性QQ聊天表情的绘制(上)
- 下一篇: 炫出我的个性QQ聊天表情的绘制(下)
- 最热-Fireworks综合教程
- 素材
 古典书画艺术PPT模板
古典书画艺术PPT模板  金鱼动态PPT模板
金鱼动态PPT模板  个人简历PPT模板免费下载
个人简历PPT模板免费下载  竹石古典文化PPT模板
竹石古典文化PPT模板  静物物语PPT模板
静物物语PPT模板  幽雅之夜黑色背景PPT模板
幽雅之夜黑色背景PPT模板  清风蓝韵背景PPT模板
清风蓝韵背景PPT模板  网络人物与博客PPT模板
网络人物与博客PPT模板  工作汇报PPT模板免费下载
工作汇报PPT模板免费下载