FW动画类型及打造详解
来源:sc115.com | 411 次浏览 | 2011-07-09
标签: FW动画类型及打造
写在前面的话:
我一直认为FW比之PS强大的地方主要体现在两点上,一是向量图形编辑模式与位图编辑模式的完美整合,二就是纯图形处理功能与GIF动画制作功能的整合。至于说在软件的使用简便性上的对比,我现在到觉得无益探讨,盖因对于某一软件使用操作的得心应手完全取决于使用者的喜好。续论上述两个优势。图形模式混合处理这一功能,ADOBE在PS6中以经引入,我们抛之不谈。就动画处理图形处理的整合上来说,PS比之FW仍有相当距离。
(注:以上是作者的观点,并不代表pcedu.com.cn的立场)
现在就让我们共同走进FW中来仔细了解一下FW在动画处理上的强大功能及其灵活简便,并侧重分析一下可生成的动画形式。
注意:在本篇中只针对软件直接生成的动画效果进行分析,不做手工分桢动画的讨论。
提示:在FW中有两种“符号”可以通过软件内建指令产生运动及其它变化的效果。一是“图形符号(Graphic Symbol)”,二是“动画符号(Animation Symbol)”。
逐步分析:
虽然我们能够利用FW制作出很酷炫的动画效果,但它毕竟不是一个专业制作GIF动画的软件,所以纯软件生成的效果非常简单。大致可以分为以下两个类别:
一是基本运动类,二是特效运动类:
一、基本运动类包括:
直线运动:它包含了垂直、竖直、倾斜这三种运动情况。如图1所示。
![]()
直线运动1
渐变运动:FW只支持两种渐变运动,一是大小渐变运动,二是可见性渐变运动,可见性即指透明度的变化,其中还包括运动过程中符号的旋转。如果你想把 一个圆形逐渐变成矩形,那么只有通过手动方式一桢桢的做了。如图2-4所示。
![]()
渐变运动2
![]()
渐变运动3

渐变运动4
二、特效运动只有一种即“遮照类”动画:
遮照类动画有两种生成的方法,其一是利用共享文件夹(Share Across Frames)功能创造遮照的效果,如图5所示。二是真正的利用遮照功能(Paste as mask or Group as mask)通过被遮照物体的运动而生成遮照动画。如图6所示。

遮照动画5
![]()
遮照动画6
以上就是可以通过FW内建指令生成的两大类动画。只要我们善于利用这些指令再加上我们的创意就可以创造出很多很有意思或者很COOL的效果了。下面我们就来熟悉一下这些动画制作的过程。
注意:
以下动画的制作过程我们将以对比的形式讲解。其中基本运动类动画的制作我们将以通过“图形符号”及“动画符号”创造动画效果的不同方法进行对比。特效运动类动画的制作我们将通过以“共享文件夹”及“遮照”两种不同方式进行对比。
提示:
在FW中转换及添加符号的方法有5种,一是将初始的向量图形转换为Symbol(符号)的快捷方式:选中图形按下F8键。二是右键点选图形,在下拉列表中选择Convert to Symbol(转换为符号)。三是选中图形,打开Insert菜单选择Convert to Symbol……。4是添加一个新符号,打开Insert选择New symbol.5是添加新符号的快捷方式即按下Ctrl+F8。在下边的讲解中,我们用到的全部是快捷方式。
逐步讲解:
一、基本动画:
1、利用“图形符号”制造直线运动类动画:首先画出你需要的图形(为求简明,这里只用矩形表示)。选中该图,按下F8键,在弹出的对话框中选择第一项Graphic(图形)。如图1。
![]()
图例1
2、选中刚刚转换的图形符号,按下Ctrl+C,复制一个相同的图形符号,再次按下Ctrl+V将其粘贴到编辑区。并将两个图形符号于水平方向拉开一段距离。如图2所示。
![]()
图例2
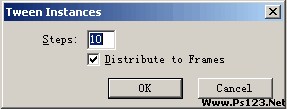
3、按住Shift键,点选编辑区中的两个图形符号,选中后打开modify菜单选择Symbol列表项中的Tween Instances(于两者之间插入实例)或者按下Ctrl+Alt+shift+T的快捷键。在弹出的对话框中,于Steps(步骤)项目中添入你需要的桢数量(注意,插入的桢数量越多输出后的动画格式将越大),同时勾选下方的Distribute to Frames(分配的桢)。如图3所示。好了,按下状态栏中的play预览一下这个最简单的直线运动动画吧。

图例3
4、现在我们来看看利用“动画符号”制作直线运动的过程。首先还是画出你的图形,同样的选中它并按下F8,但这一次我们需要选择的是第二项即:Animation(活泼的)。
逐步讲解:
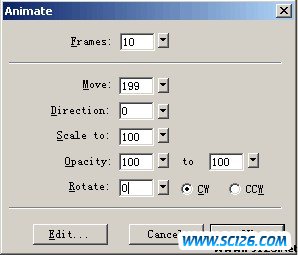
5、看到了吧,当你选择将图形转换为“动画符号”后,FW会自动的弹出一个设置动画符号运动的对话框。那么第一项Frames当然是添加桢数量了。第二项Move就是负责位置的变动了。直接写入180就可以了。也就是说使这个符号按照水平方向移动,你想让符号按照反方向的水平位置移动吗?那就写入—180就可以啦:)。下面的Direction(方向)就是用来设置符号运动的方向的。如果你只需要符号按竖直的水平方向运动那么就无须动它了。接下来的那几个我们在下面的讲解中再详细说明。如图4所示。

图例4
6、利用“图形符号”制作渐变运动动画:这回我们做的复杂点,将大小及透明度变化融合在一起来做。好啦,先重复第1-第2步骤。将图形转换为符号并复制一个出来。
7、改变其中任意一个符号的大小及透明度,(这里改变的是复本),透明度的改变如下:选中某符号,打开layer(层)面板,将含有数字100的那一项改为0即可。如图5所示。

图例5
8、重复第3步骤。然后预览这个渐变动画。
9、利用“动画符号”做渐变动画:重复第4-5步骤,同时在设置框中改变以下两项:Scale to(比例到……)添加数字为200或直接拉动滚轴条。在Opacity(不透明性)项中改变后一项数字为0或直接拉动滚轴条。好啦,看看效果吧。
10、大家以注意到了,我们一直没有提到“动画符号”运动设置框中的最后一项,现在说说吧,它(Rotote旋转)顾名思义是用来控制符号在运动过程中是否进行转动的项目。因为这个动作也属于渐变的类型,所以我们就不再做赘述了,您可以自己动手尝试一下它的功用。
到这里为止,我们对基本动画的制作以有了较为完整的了解。在制作过程中,大家可能也发现了,“动画符号”比之“图形符号”有很大的便捷性,其一,动画符号的动作设置可以随时改变是其最大的优势,只要我们认为某个地方处理的不好,我们随时都可以通过modify——Animate——settings来改变整个动画。其二,当选中一个动画符号时,我们就会看到该动画的所有运动连接项,我们可以通过拖动两端的起始点及终止点来改变动画的运动方向。以上两点都是“图形符号”所不具备的。但图形符号也有它的优势,这里不做赘述,就靠您自己去慢慢的体会咯,呵呵:)。
逐步讲解:
二、特效动画:
1、利用“共享文件夹”实现遮照效果:首先来做这个共享的文件夹。画个图吧(如图7所示)。

图例7
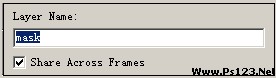
2、图画好后,打开层面板,双击名为"layer1"的层,在弹出的对话框中给这个层命名为“mask”,然后勾选下面的“被所有桢共享”。见图8。

图例8
3、新建立一个层,将这个拖拽到mask层下。在此层中做动画,就用我们刚刚学到的基本运动随便做哦!但切记动画的大小范围一定不要超出mask层的遮盖。 见图9所示。

图例9
4、你的动画做好了吗?做好了?那就看下效果吧:)
逐步讲解:
二、特效动画:
5、利用真正的遮照创造遮照动画:首先我们来画出遮照所需的两个图形。如图10所示。

图例10
6、画好图形后,将被遮照的图形转化为“图形符号”。切记,初始的图形是不能创造动画效果的,必须在遮照被应用前将被遮照的图形转化为符号。转换后打开“修改-遮照-组合遮照“应用遮照。见图11。
![]()
图例11
7、应用遮照后我们再看层面板,你会发现组合成遮照的两个图形之间有个连环状的标识,点开它。见图12。

图例12
8、连环解开后,选择被遮照的图形符号。拷贝并新建其副本于文字的结束处,打开”修改-符号-于两者之间插如实例“创建符号间的运动。见图13。

图例13
到此为止,我们已经把FW中可创造的动画类型都有了较为详细的了解。剩下来的就是开动你的大脑,用它们来创造更生动的效果
搜索: FW动画类型及打造
- 上一篇: Fireworks 打造渐变动画
- 下一篇: 稚幼体字体效果打造
- 最热-Fireworks综合教程
- 素材
 古典书画艺术PPT模板
古典书画艺术PPT模板  金鱼动态PPT模板
金鱼动态PPT模板  个人简历PPT模板免费下载
个人简历PPT模板免费下载  竹石古典文化PPT模板
竹石古典文化PPT模板  静物物语PPT模板
静物物语PPT模板  幽雅之夜黑色背景PPT模板
幽雅之夜黑色背景PPT模板  清风蓝韵背景PPT模板
清风蓝韵背景PPT模板  网络人物与博客PPT模板
网络人物与博客PPT模板  工作汇报PPT模板免费下载
工作汇报PPT模板免费下载