稚幼体字体效果打造
来源:sc115.com | 340 次浏览 | 2011-07-09
标签: 稚幼体字体效果打造
首先来看下面的示范按纽图片:

本节教程计划用三种方法来和大家一起学习这种圆角按钮的制作方法,希望大家可以从三种方法中分别学习到一些东西。
第一种方案:[常规性方案]
1、打开FW,新建一个文件,文件的大小、背景色自定义。
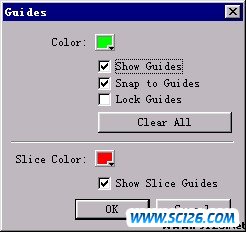
2、开始具体制作之前,先执行菜单命令“View--Guides--Edit Guides”,在弹出的对话框中进行设定:将Show Guides(显示辅助线)和 Snap to Guides(吸附到辅助线)前面的对勾选中,点击OK即可,具体设定如下图所示:
[注意:辅助线对后面的操作起着很大的作用,所以最好还是先看看这里的设定]

[注意:如果标尺栏不可见的话,可以执行菜单命令“View--Rulers”即可将标尺栏设为可见]

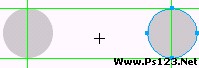
4、选取工具箱的椭圆绘制工具,配合Shift键,在两条辅助线中间绘制出一个圆形,圆形的直径大小和两条辅助线之间的距离大小要相等。选定绘制的圆形,执行快捷键操作“Ctrl+Shift+D”(相应菜单命令为“Edit--Clone”),这样就原地Clone(克隆)了一个圆形对象,选定克隆对象,向右拖动它,或者使用键盘上的向右的方向键向右拖动该克隆对象,调整后的两个圆形对象如下图所示:

5、选定左侧的圆形对象,这样圆形的路径节点就会体现出来,从左侧标尺栏拖出一条垂直方向的辅助线,该辅助线要恰恰通过圆形对象的垂直方向的那条直径,如下图所示:
[注意:如果不能确定辅助线是否恰恰经过直径的话,可以放大编辑视图来仔细观看;当然,你也可以先拖出辅助线,然后移动圆形对象进行调整。]

6、重复第5步的操作,在右侧圆形对象垂直直径处也拖出一条辅助线,如下图:

7、这样,辅助线在编辑区的中心就恰恰围成了一个矩形框。选取工具箱的矩形绘制工具,以辅助线左上角的交点处为起点,向右拖动矩形工具绘制出一个矩形,矩形的大小和辅助线在编辑区的中心形成的矩形框的大小相符,如下图所示:
[因为在一开始我们对辅助线进行编辑的时候就已经选定了“Snap to Guides(吸附到辅助线)”选项,所以这个矩形的绘制会很轻松]

8、现在可以将辅助线移除了,选定编辑区的所有对象,执行菜单命令“Mofify--Combine--Union”,这样就将三个路径对象联合成一个路径对象了,如下图所示:
[注意:Union命令和Join命令的区别,大家可以在选定三个操作对象的情况执行菜单命令“Modify--Join”,看看执行后的效果,两个命令的区别就不言而喻了。]

9、选定编辑区的联合对象,打开Fill填充面板,对其填充色进行编辑,这里采用的填充方式是Linear(线性渐变),填充的方案采用的“Black,White”,填充的方向是由下向上的填充,填充结果如下图所示:

10、在按钮上添加相关文字,这样我们的一个圆角按钮就制作成功了,如下图:
 [第二种方案:技巧性方案] 1、首先从上侧标尺栏拖出两条辅助线,在两条辅助线中间绘制一个圆形对象,圆形的垂直直径大小和两条辅助线之间的距离大小相等,如下图所示:
[第二种方案:技巧性方案] 1、首先从上侧标尺栏拖出两条辅助线,在两条辅助线中间绘制一个圆形对象,圆形的垂直直径大小和两条辅助线之间的距离大小相等,如下图所示: 
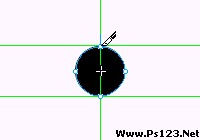
2、选定编辑区的圆形对象,然后选取工具箱的Knife![]() 工具,我们应该发现,圆形对象的四个路径节点已经显示出来了,接下来从左侧标尺栏拖出一条垂直方向的辅助线,使该辅助线与圆形的垂直直径相重合,如下图所示:
工具,我们应该发现,圆形对象的四个路径节点已经显示出来了,接下来从左侧标尺栏拖出一条垂直方向的辅助线,使该辅助线与圆形的垂直直径相重合,如下图所示:
[Knife工具的简介:在矢量图的操作模式下,该工具可以用来对路径进行切割操作,可以理解成一把刀子;在位图操作模式下选取该工具的话,就会变成橡皮擦,可以对位图进行擦除操作]


4、切割操作完成,使用点选工具,分别单击辅助线两侧的圆形对象部分,我们可以发现,圆形对象已经被切割成两个半圆了,如下图所示:
 5、选定左侧的半圆,向左拖动,也可以使用键盘的方向键移动它到合适位置,如下图:
5、选定左侧的半圆,向左拖动,也可以使用键盘的方向键移动它到合适位置,如下图:

6、同样,将右侧的半圆,向右拖动到合适位置,然后,从左侧标尺栏拖出链条辅助线,分别放置在两个半圆的垂直直径处,如下图所示:

7、这样,辅助线现在已经形成了一个矩形框,和第一种方法的第7步的操作相同,在该矩形框内画出一个矩形,如下图所示:

8、现在可以将辅助线移除了,选定编辑区的所有对象,同样还是执行菜单命令“Mofify--Combine--Union”,这样就将三个路径对象联合成一个路径对象了,如下图所示:
[注意:这里我们可以使用“Modify--Join”命令,但是如果你细心观察的话,还是会发现执行该命令和Union命令的区别的,不妨自行试验一下。]

9、圆角按钮已经出现,后面的步骤不再赘述。
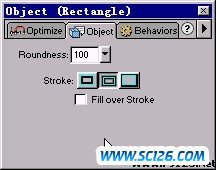
[第三种方案:最简单最有力的方案]1、选取工具箱的圆角矩形绘制工具,在编辑区绘制一个圆角矩形。2、选定圆角矩形对象,打开Object面板,调节Roundness数值大小,如果需要出现如上面两种方法产生的圆角矩形的话,将圆角数值的大小调节成100(最大值)即可,编辑区的对象是不是已经发生变化了?

[技巧:]使用圆角矩形工具在编辑区进行绘制的同时,配合使用键盘上的向上方向键就可以轻松的实现增大圆角大小,如果使用向下的方向键,就会在绘制的同时减小圆角数值的大小。大家可以试验一下!
[补充声明:]直到最后,才把最简单的方法告诉大家,不知道大家是不是有些恼怒,不过在这里想提醒各位一句,希望通过本篇教程的学习,各位能够多掌握一些解决同一个问题的几种思路、几种方法~~如果你认为这些没有必要的话,那我只能表示遗憾了~~;)
下节,我们会使用我们制作的圆角矩形按钮图形来制作一个真正的动态的按钮效果,请关注< 接触效果按钮的制作 >!
搜索: 稚幼体字体效果打造
- 上一篇: FW动画类型及打造详解
- 下一篇: Fireworks常见问题解答(6)
- 最热-Fireworks综合教程
- 素材
 古典书画艺术PPT模板
古典书画艺术PPT模板  金鱼动态PPT模板
金鱼动态PPT模板  个人简历PPT模板免费下载
个人简历PPT模板免费下载  竹石古典文化PPT模板
竹石古典文化PPT模板  静物物语PPT模板
静物物语PPT模板  幽雅之夜黑色背景PPT模板
幽雅之夜黑色背景PPT模板  清风蓝韵背景PPT模板
清风蓝韵背景PPT模板  网络人物与博客PPT模板
网络人物与博客PPT模板  工作汇报PPT模板免费下载
工作汇报PPT模板免费下载