Fireworks中打造归途效果
来源:sc115.com | 149 次浏览 | 2011-06-29
标签: Fireworks中打造归途效果
大家先看看下面的效果图

很久以前在<<照相馆的故事>>中看到过这个效果图,书上对它只是提了提,没有详细的讲解.这些天,我试着在FW 4.0中把它画了出来,,喜悦的成果不敢独享,今天把这种制作方法捐出来,以飨同好.这是个综合实例,通过对本例的学习,相信各位能从中得到不少启发。我们分三部分来制作,背景,运动的线杆和斑马线,车内的景物。
一 背景
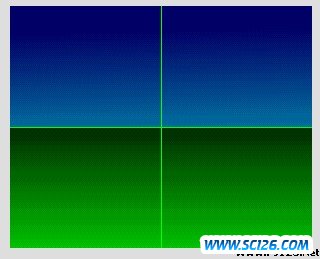
1.新建文件,300*240,背景色为白色,用选取工具拉出两条纵横辅助线,使它们的交点位于编辑区的中心,大家要善于运用辅助线,因为它能为我们的工作带来方便.
2.选择工具面板中的矩形工具,在编辑区拖画出一个矩形,大小为编辑区尺寸的一半.然后打开Fill面板,选择填充方式为linear线形填充,打开edit编辑颜色(从深绿色到浅绿色),用工具面板上的油漆桶工具改变填充的方向从上到下.再画一个同样大小的矩形,放在编辑区的上部,线形填充为深蓝色到浅蓝色.最后结果如图

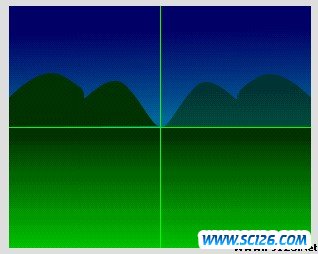
3.在工具面板中用钢笔工具,勾画出山的轮廓,填充色为深绿色,把它Edit>Clone克隆,Modify>Fransform>Flip horizontal水平翻转,移动右边,透明度设为60.效果如图

4.现在,我们把道路建好,用钢笔工具在编辑区勾画出道路,填充色为R:68 G:68 B:85,

5.双击Layer1层,在弹出的对话框中,把share across frames前面的框勾选上,把这层共享.
好,我们把背景已经制作完毕,下面我开始动手制作运动的线杆和斑马线了。
二 运动的线杆和斑马线
1.新建图层Layer2,这是本例的重点所在,我尽可能的说详细些,大家用心领会。在此图层上要建立三个遮罩动画,一个向左运动的线杆遮罩动画,一个向右运动的线杆遮罩动画,再一个向下运动的斑马线遮罩动画。这样给人的感觉就是在向前运动了。
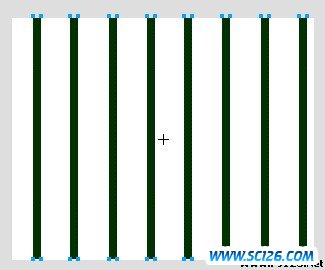
2.先画出线杆向左动动时遮罩的图形,线杆从远到近,眼睛看到的是从小变大,所以左边的遮罩图应用钢笔工具![]() 画成这样
画成这样

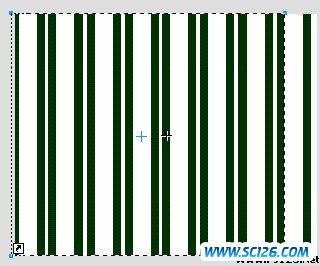
3.再把左边的遮罩图克隆(edit>clone),水平翻转后放到右边,使它成为右边线杆运动的遮罩图。

4.再把斑马线向下运动的遮罩图画出来,用钢笔工具画出一个白色的三角形,沿着公路从远到近变大,然后克隆出一个,水平翻转后,把它放在公路的另一边,选中这两个白色三角形把这两个白色三角形组群modify>group。

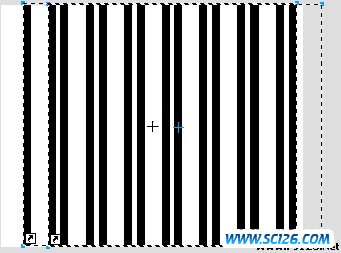
5.三个方向的遮罩图画出来了,该制作线杆运动的动画了吧。不要急,选把线杆画出Insert>New Symbol,在弹出的对话框中把Graphic前的框勾选上,我们要在这个新符号中编辑线杆.用矩形工具画个矩形,然后Edit>Clone克隆,把它拖放到另一边,再克隆出若干个,全选克隆好的矩形,Modify>Align>Top(顶对齐),Modify>Align>Distribute widths(水平均匀分布).把它们组群,Modify>Group.结果如图

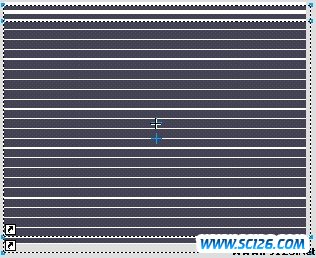
6.Insert>New symbol,再新建一个符号,在弹出的对话话中我们还是把Graphic前面的框选上,不过这次我们要建的是一些横的矩形条,记住,矩形的填充色要和路面一样,R:68 G:68 B:85,用我们刚才的方法连续地克隆Edit>Clone,Modify>Align>Distribuet heights垂直等高,这个符号有什么用???先卖个关子,:)把这些矩形组群modify>group效果如图

好,我们做好了两个符号了,下面我们要给它们加上动画.
7.制作一个线杆向左运动的动画,Insert>New symbol,在弹出的对话框中,我们给它重命名为1(方便记,我的英文不好啦)把animation(动画)前的框选上,我们把线杆的符号从library面板中拖到弹出的动画编辑区中, edit>clone, 把克隆出的线杆向左移一点,移动到两杆间距的四分之三的位置,如图。因为我们要建四个动画帧,各帧间的位移很重要,如果间距不好,那么动画看起来就不连惯,有跳动的感觉.在你们以后做动画的设计中要记住这点.选中这两个符号, edit>symbol>tween instances在弹出的框中在帧数上输入2,把Distribute to Fames前面的框勾选上,ok确定。

8.制作线杆向右运动的动画,Insert----New symbol,在弹出的对话框中,我们给它重命名为2,把Animation前面的框选上,把线杆的符号从Library面板中拖到动画编辑区,克隆出一个同样的线杆符号,Edit>Clone,把克隆出来的线杆符号向右移一点,和刚才说过的一样,移动到两杆间距的四分之三的位置,如图.同时选中它们,Edit>Symbol>Tween Instances,在弹出的对话框中,把帧数设为2,把Distribute to Fames前面的框勾选上,ok确定

9.制作一个向下运动的动画,Insert---New symbol,在弹出的对话框中,我们给它命名为3,把Animation前面的框选上,这次把Library面板中的另一个符号横向矩形symbol1拖到动画编辑区,我们要做一个向下运动的动画.Edit>Clone克隆,把克隆的符号向下移动一点距离,如图.然后Modify>Symbol>Tween instances在出现的框中和前面一样设置.

三个方向运动的动画也完成了,下面看我们如何做出遮罩动画。
10.在Layer2中,从Library面板中拖出动画1,选中编辑区左边的遮罩图形Edit>Cut把它剪切,然后选中动画1,Edit>Paste as mask粘贴成遮罩.这样,一个线杆向左运动的遮罩动画就生成了。结果如图

11.再从Library面板中拖出动画2,把右边的遮罩图形Edit>cut,选中动画2,Edit>paste as mask.线杆向右运动的遮罩动画也生成了。如图

12.再从Library面板中拖出动画3,这时要注意了,和前面两个遮罩动画不同的是,这次我们要把动画3剪切,选中动画3,Edit>Cut,再选中白色的路线Edit>Paste inside.结果如图

13.你点编辑区的播放键.看看出了什么效果???哈哈,现在知道这个符号的用途了吧..效果如图

好,线杆和斑马线的效果出来了,我们休息一会,辛苦了,要不要来杯咖啡?:)
三 车内景物
车身
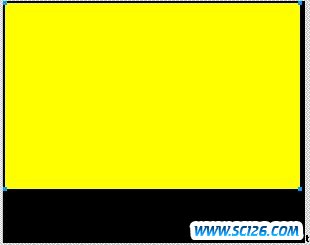
1.打开Frame 面板,回到第一帧frame1建新层Layer3,用矩形工具,在编辑区拖出一个和编辑区同样大小的矩形,填充色为黑色,然后再用矩形工具拖一个小点的矩形,为方便察看,填充色为黄色,如图,选中这两个矩形,Modify---Combine---PUCh,

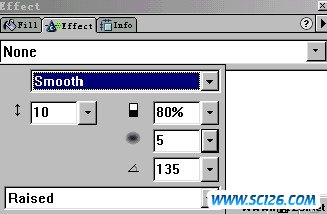
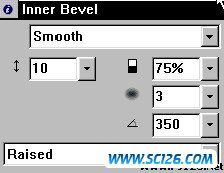
2.打开Effect面板,选中Bevel and Emboss>Inner bevel菜单,在打开的面板中如下设置

3.此时的效果图应是这样

三 车内景物
车盘
1.用工具面板中的椭圆工具按住Shift键画出一个圆,Edit>Clone克隆一个,把克隆的圆Modify>Transform>Numeric transform在打开的面板中设置如下,这样我们得到了一个是原来大小的百分之七十五的圆.

2.选中这两个一大一小的圆,modify>combine>puch.填充色设定为#333366,我们得到了一个圆环

3.用同样方法,我们再画出一个大些的圆环出来,用矩形工具在编辑区拖画出一个矩形,选中矩形和大圆环,如图

4.Modify>Combine>Intersect,得到了一个圆环上的一段,把它的填充色也设为#333366,用工具箱中的缩放工具对它适当的缩放,使它和圆环想匹配,同时选中它和我们最先画好的圆环,Modify>Combine>Union.结果如图

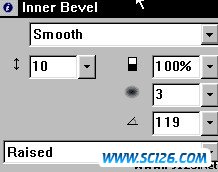
5.再打开Effect面板,选中Bevel and Emboss>Inner Bevdl 菜单,在打开的面板中设置如图

6.用椭圆工具按住Shift键画一个小圆,使它位于大圆环的中心,(可以打开辅助线,同时按住Shift和Alt键拖画)填充色和圆环的一样#333366,然后打开Effect面板,选择Bevel and Emboss>Inner bevel对它的设置和上面一样.把它和圆环选中,Modify---Group组群.结果如图

把车盘移动到左下方,现在我们继续画出车内的其它物体。
三 车内景物
车盘的支架
1.用矩形工具拖画出一个小矩形,然后打开Effect面板,Bevel and Emboss>Inner bevel在弹出的对话框中设置如下

2.把它移动到车盘的下方,为了逼真,用变形工具![]() 旋转一点角度,效果如图
旋转一点角度,效果如图

车内的油表和指示灯
在这个制作过程中,没有强调各元件的大小,多少,凭感觉画得去,只要自已觉得好就行了。:)
1.用矩形工具拖画出一个矩形,克隆这个矩形,把克隆出来的矩形的长和宽各减小10个象素,同时选中这一大一小的矩形Combine>Punch,然后打开Effect面板,Bevel and Emboss>Inner bevel在弹出的菜单如图设置

2.在这个框中放入油表和指示灯,画一个大小差不多的圆和一个矩形,填充色为绿色如图

3.画一个更小的深绿色小圆,然后把它克隆出三个,分别放在如图的位置
![]()
4.画一个填充色为黑色的小矩形,然后克隆它若干个(视情况灵活掌握),运用对齐,水平,垂直平均分布等命令,排成你想要的形状。这里把它们排列成如下样式
![]()
5.画一个矩形,打开Effect面板,Bevel and Emboss>Inner bevel,在弹出的对话框中,适当的调节各参数。把它克隆出三个,上下排列整齐。最后的效果和此图相似就行了

车内的各个部件都完成了,因为这是在第一帧中(frame1),如果跳到第二帧中(frame2),你会发现我们刚才画的车上的部件全不见了。现在我们想想,车子运动时,哪几样部件是会动的?
对,车的转盘会动,油表和指示灯的格子会动,这样就好办了。新建一层layer4,把layer4层拖放到layer3层之下,同时把车身,支架,油表盘,………………拖放到layer4层中,双击layer4层面板,把share across frames前面的框勾选上,把这层共享
6.回到layer3层中,把这层中的车盘,小圆点,小黑色矩形块全选中。Edit>Copy,把他们复制下来,打开Frame面板,依次在第二帧frame2,第三帧frame3,第四帧frame4中粘贴(Edit>Paste)
四 调整各帧间的动画
1.在第一帧中,把上面的那个小圆点填充色设为红色,给线杆上面加上灯,画一个圆形,填充色为#00ffff打开Effect面板,caussian blur高斯模糊,模糊值为4.0.然后克隆出几个,分别放在线杆上,注意,前面的灯更亮,所以我们要给它加上Glow发光效果,参数自已把握,因为我自已画得不好啊。远处的灯光要暗些,所以要把远处的灯透明度适当调低些。
2.在第二帧中,用旋转工具把车的转盘旋转一个小角度,右边的小圆点填充色设为红色。把上面的小黑块删除掉几个,给线杆上加上灯,方法和刚才说过的那样。效果如图

3.在第三帧中frame3中,把下面的小圆点的填充色改为红色,小黑块随意删几个,别忘了给线杆加上灯光。效果如图

4.在第四帧中,又用旋转工具把车盘转一个小角度,把左边的小圆点填充为红色,这样小圆点的红色从第一帧的上边依次到第四帧的左边,好象是转了一圈。把小黑块删几个。给线杆加上灯。

好了,我们终于完成了我们的制作之旅,累是累了些。当你看到你的大作在你的屏幕上急驰向前时,你会为此感到骄傲,恭喜你,你的技术又提高了一步。
源文件下载
搜索: Fireworks中打造归途效果
- 上一篇: Fireworks中玻璃罐的打造
- 下一篇: Fireworks中打造一枚漂亮的灯泡
- 最热-Fireworks综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材