Fireworks4热点和切片(上)
来源:sc115.com | 91 次浏览 | 2011-06-29
标签: Fireworks4 热点 切片
热点(hotspots )和切片(slices )是用来创建图象交互效果的重要工具,热点和切片被称为web对象,也就是说,它们不是图象而是一段html代码,在层面板上的Web Layer ,你可以查看,选择和重命名热点和切片。
热点和影象地图
在网页设计中热点(hotspots )和影象地图(image maps )被广泛的使用,热点是图象上带有超级链接的一块区域,同一副图上可以有几个热点链接到不同的地址,这就是影象地图。
在fireworks中你可以作出不同形状的热点
创建矩形或圆形热点
1,选择矩形或圆形热点工具

2,使用热点工具在图象上拖拉画出你要创建热点的区域,按住alt键可以从中心画起
创建多边型热点
1,选择多边形热点工具

2,在图上点击鼠标,然后在另一点上点击,就会自动连起来构成多边型热点,就象使用钢笔工具一样。
沿选择的对象边缘创建热点
1,选择菜单命令Insert > Hotspot插入热点
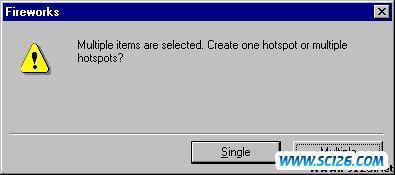
2,如果你选择了不止一个对象,就会跳出一个对话框问你是创建一个还是多个热点。

3,你可以选择single创建一个热点或是选择mutiple创建多个热点
搜索: Fireworks4 热点 切片
- 上一篇: Fireworks4热点和切片(下)
- 下一篇: Fireworks4做一个按钮(上)
- 最热-Fireworks综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材