Fireworks卡通头像:搞怪宝宝(1)
来源:sc115.com | 109 次浏览 | 2011-06-29
标签: Fireworks卡通头像 搞怪宝宝
制作步骤如下:
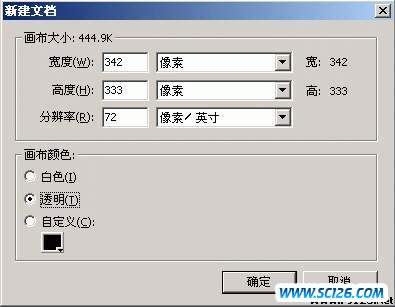
1.打开Fireworks MX,按下Ctrl + N新建一个宽为342像素,高为333像素、分辨率为72像素/英寸、画布颜色为“透明”的文件。

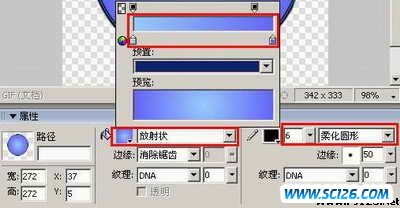
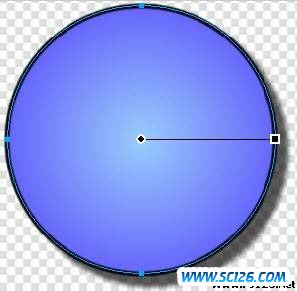
2.然后在工具栏里选择“椭圆选取框”工具,然后在“属性面板”中将填充类别设置为“放射状”,然后单击填充颜色框,将左边的色标颜色选择为“#99CCFF”,右边的色标颜色选择为“#6666FF”,描边颜色设置为黑色,描边种类设置为“柔化圆形”,然后再拖动描边大小滑杆,设置大小为6象素,按下Shift键,画出一个圆形,“属性面板”具体设置下图所示。

(小提示:使用工具时最好使用快捷键,这样使操作更方便、快捷)
3.然后在其“属性面板”效果中单击+号,选择“阴影和光晕”→“投影”,为这个圆添加阴影效果。在其投影效果中设置透明度为65%,距离为16,柔化为4,角度为315。

这样就绘制出了带阴影的渐变圆形,成为娃娃的脸。(提示:其它娃娃的脸都是圆形,可以按此方法绘制,只要改变其渐变色即可。)

4.单击“图层面板”上的“新建位图图象”按钮,新建一层,起名为“嘴”,然后选择“钢笔”工具,在“属性面板”中选择填充方式为“实心”、白色。其描边种类为无,勾画出一个娃娃的嘴的形状。


搜索: Fireworks卡通头像 搞怪宝宝
- 上一篇: Fireworks4做一个按钮(上)
- 下一篇: Fireworks4创建动画
- 最热-Fireworks综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材