ps设计一个破旧的卡通网站模板(3)
来源:sc115.com | 214 次浏览 | 2015-09-29
标签: 破旧 模板
选择>修改>收缩>10个像素。在其之上新建一个图层,填充为白色。然后放入任何你喜欢的图片。之后给新创建的图层增加一个蒙版。
使用多边形套索工具画出胶带。在其之上创建一个新的图层,将其填充为白色。将填充调整为47%。应用一个像素的内部描边,使用(#e4dec3)颜色,将不透明度调整为66%。然后将其复制一遍。将复制好的图层移动到左边,如下图那样旋转左边的胶带。
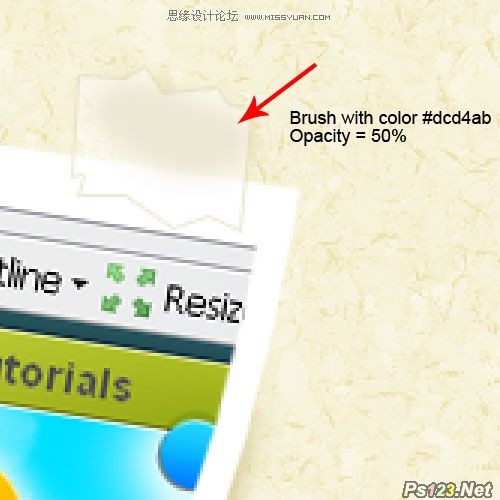
使用画笔工具(B)为两块胶带创建阴影。设置如下图。
键出网站标题。我这里使用的是Bernard MT Condensed字体,颜色为(#7a745e),72个像素大小。接下来键出主导航栏的文字。栅格化文字图层。选择橡皮工具,使用TB Grunge Brush,随机的擦拭文字,做出破损的效果。或者你更青睐于非破坏性的方法的话,也可以使用蒙版来创建出这种效果。
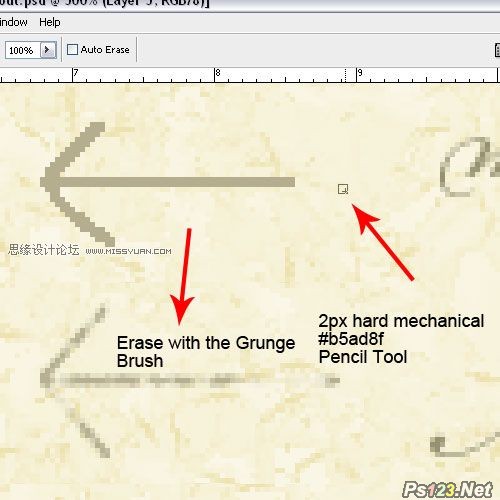
使用铅笔工具(B),放大图片,画出一个箭头形状。向上一步做标题那样擦拭它。
使用多边形套索工具画出胶带。在其之上创建一个新的图层,将其填充为白色。将填充调整为47%。应用一个像素的内部描边,使用(#e4dec3)颜色,将不透明度调整为66%。然后将其复制一遍。将复制好的图层移动到左边,如下图那样旋转左边的胶带。

使用画笔工具(B)为两块胶带创建阴影。设置如下图。

键出网站标题。我这里使用的是Bernard MT Condensed字体,颜色为(#7a745e),72个像素大小。接下来键出主导航栏的文字。栅格化文字图层。选择橡皮工具,使用TB Grunge Brush,随机的擦拭文字,做出破损的效果。或者你更青睐于非破坏性的方法的话,也可以使用蒙版来创建出这种效果。

使用铅笔工具(B),放大图片,画出一个箭头形状。向上一步做标题那样擦拭它。

搜索: 破旧 模板
- 上一篇: ps教你制作一个简洁的蓝色导航框
- 下一篇: ps教你制作简单流畅的蓝色光束壁纸
 战争 495
战争 495