PS快速打造光影扫光动画教程(4)
来源:sc115.com | 374 次浏览 | 2011-07-29
标签: PS简单制作光影扫光动画 动画制作
13、接下来就是做动画了,直接点窗口-动画,就可以做动画了.

14、复制一帧,接着点白色蒙版图层矩形条,用方向键向右或向左移动到右下角。

15、动画帧过渡

16、然后点击播放测试一下,如果有一些帧不符合动画的话,请多次细心调整。

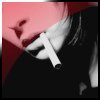
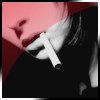
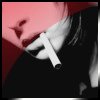
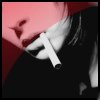
17、最后点击文件,储为WEB格式。处理后作品:


如果文字从黄变白的做法是建立白色文字层,将文字层的填充不透明度作成动画, 即可形成从黄到白的效果。都是一样
的做法了,然而这里就不重复了, 其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
图片边缘的效果则是描边,使用了图案描边。图案描边可以使用鼠标拖动调整位置, 正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。 另外还可以试试看将图案缩放做成动画,效果也类似。
时间紧张不久就顺便写出了教程,也不那么详细了,呵呵
搜索: PS简单制作光影扫光动画 动画制作
- 上一篇: ps对于GIF动画的打造与美化解析
- 下一篇: 打造发散彩色光芒的宝石盒动画
 精美实用的提示框矢量图7
精美实用的提示框矢量图7 精美实用的提示框矢量图6
精美实用的提示框矢量图6 折纸网站设计矢量图5
折纸网站设计矢量图5 精美实用的提示框05—矢量图
精美实用的提示框05—矢量图 精美实用的提示框矢量图4
精美实用的提示框矢量图4 折纸网站设计矢量图4
折纸网站设计矢量图4 精美实用的提示框矢量图3
精美实用的提示框矢量图3 精美实用的提示框矢量图2
精美实用的提示框矢量图2 精美实用的提示框矢量图
精美实用的提示框矢量图