Ultradev实例教程:3.7 创建一个快速的查询
来源:sc115.com | 493 次浏览 | 2011-07-14
标签: Dreamweaver Ultradev实例教程 3.7 创建一个简单的查询 Dreamweaver教程
第三章:应用数据库创建动态网页 第七节:创建一个简单的查询
其实查询创建的原理与我们在上面学到的数据编辑原理是一样的,都是先从第一个页面传递一个值给第二个页面,然后第二个页面根据这个传递过去的值取出相应的纪录,再做以相应的处理,如显示、编辑、删除。所不同的是传递方式。上一节我们是通过地址连接来传递值,而我们知道一般查询都是通过一个表单填写数据然后提交的。
好,就让我们来看看具体的创建过程。
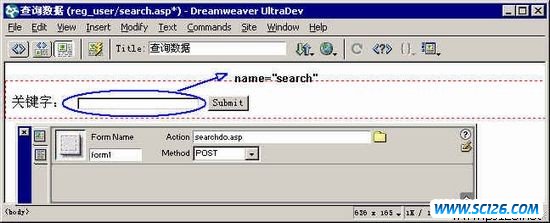
首先我们要创建一个用户能够输入查询内容的页面。如图,我们插入一个名为Search的类型为Text的表单域何一个提交按钮。注意这个表单域的名字后面要用上的,名字则随便你取了。然后我们为这个表单域添加一个执行的页面。将光标定位在红线处,出现Form的属性面板。在Action一栏中填上你要进行查询处理的页面地址,这里我们用searchdo.asp来处理。这个页面我们在后面创建。这些都设置完了之后将这个页面存为search.asp,我们的传递值用的第一个页面就做好了。 
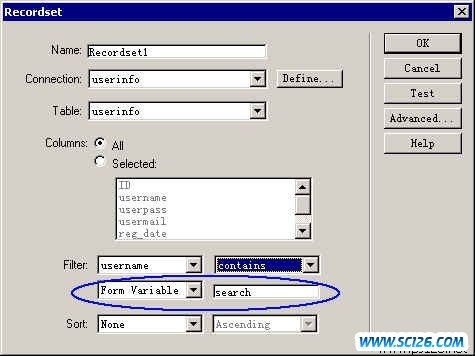
接下来我们创建第二个页面,也就是searchdo.asp了。老样子,打开创建记录集的面板,如图。各位是不是看到了有什么不同的地方。对了,在Filter中出现了Form Variable。让我细细道来。Filter中选择username表示我们要搜索的范围是用户名的这个字段。条件一栏我们选择contain,表示数据库将显示username这个字段数据,只要这个字段中含有用户输入的内容。比如username 中有如下内容 a ,aac,aaac ,如果用户用a搜索的话,则三个数据都会被显示出来,如果用户用ac搜索的话,则aac,aaac都会被显示出来。Form Variable是表示记录集接受传递的值是通过表单传递过来的。search就是我们的表单域名字了,如果你的表单域名字是searchstring的话,相应的这里也要改成searchstring了。点击Ok,我们的记录集就创建好了。 
记录集创建好了之后我们要做的事就只是按照上面教的显示纪录的方法把记录显示出来而已了。
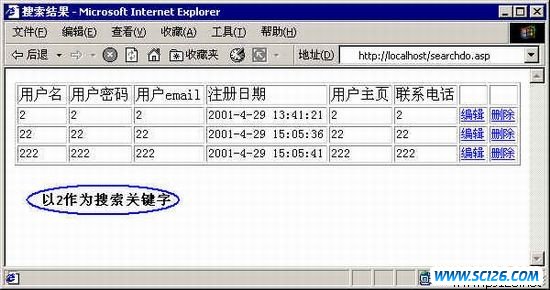
打开浏览器窗口,察看程序的输出结果。 
这是点击Advanced按钮看到的Ultradev为我们生成的Sql代码。看到了那个Request.Form("search")了吗?似曾相识哦。 *_’ 
DreamweaverUltradev的一些基本功能就讲述到这里了,看完这些,朋友你应该能做一些基本的数据显示浏览、编辑删除的功能了。接下来,我们先讲一讲Ultradev的插件使用功能,然后我们再通过一个简单网站后台管理程序来巩固我们学习的内容。
为什么要先讲插件使用呢,因为很多时候我们可以用插件很方便的实现一些功能的,而且在接下来的后台管理程序中也要用到一些插件,所以我们先讲插件的基本使用方法。敬请留意。
搜索: Dreamweaver Ultradev实例教程 3.7 创建一个简单的查询 Dreamweaver教程
- 最热-Dreamweaver综合教程
 食疗养生PPT模板
食疗养生PPT模板 中国水墨画渲染PPT模板
中国水墨画渲染PPT模板 水墨篮球剪影PPT模板
水墨篮球剪影PPT模板 部队爱国主义教育PPT模板
部队爱国主义教育PPT模板 学习文具矢量图5
学习文具矢量图5 学习文具矢量图4
学习文具矢量图4 学习文具矢量图3
学习文具矢量图3 学习文具矢量图2
学习文具矢量图2 动感光晕背景矢量图4
动感光晕背景矢量图4