基础(24)用Dreamweaver CS3 巧妙格式化您的表格
来源:sc115.com | 256 次浏览 | 2011-07-29
标签: Dreamweaver cs3 基础用Dreamweaver CS3 巧妙格式化您的表
一、格式化表格
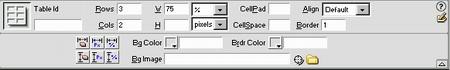
表格的格式化主要包括表格的对齐方式、间距与边距的调整、边框的设置及背景的设置。大部分工作可以通过表格的属性面板完成,如图所示。

对齐:选定表格后,通过属性面板中Align(对齐)设置表格在网页中对齐方式:居中、居左或居右,假如你要使表格想去哪就去哪,想不去哪就不去哪,还得另想高招:
1、将表格放置到层中;
2、表格中嵌套表格。
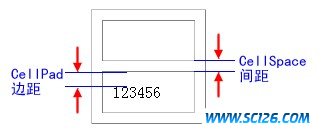
CellPad(边距)和CellSpace(间距):搞清楚两个概念是要害:边距是指单元格中文本与单元格边框之间的距离,而间距是指单元格之间的距离,如图所示,两者的单位都是象素,默认情况下以间距2,边距1的设置显示表格。

表格的边框:可设置颜色和宽度,在“Border(边框)”域中默认值是1,增大数值可使边框宽度增加,形成立体边框,若输入的数值为“0”,则在浏览网页时不显示的表格的边框,只显示其中内容,这在网页设计中是应用比较多的。通过“BrdrColor(边框颜色)”域设置边框的颜色。
表格背景:在“BgColor(背景颜色)”和“BgImage(背景图象)”域中对背景可设置颜色和图象,在设置背景图象时若表格大于图象,则图象是重复出现的。有时可形成奇异效果。
二、格式化单元格
单元格的格式化包括单元格及其中内容的格式化,通过单元格的属性面板进行设置,如图所示。

单元格中文本:主要对字体、字号、颜色、对齐方式、是否换行等设置。在这里非凡说明的是“NoWrap(换行)”的设置,默认单元格中的文本“换行”的,假如内容较长且要求相对完整,那么就要设置为“不换行”,选中“NoWrap”后的复选框即可,这样在网页浏览时表格的宽度可能超过显示器屏幕。选中“Header”后复选框可将光标所在行设置为标题:文本加粗并自动居中。
单元格背景:在“Bg(背景)”域中给单元格加上背景颜色或图象,方法与表格背景的设置相同。
单元格边框:在“Border(边框)”域中设置单元格的颜色。
三、使用设计方案格式化表格
使用“格式化表格”命令可以向表格快速应用一个预置的设计。您可选择选项定制该设计。若要使用预置设计:
1、选定表格然后选择“Commands/Format Table”。
2、在出现的对话框左边列表中选择一个设计方案,右边将显示该方案的一个样本。如图所示:

3、若要进一步定制设计,可以对“RowColor(行颜色)”,“TopRow(首行)”及“LeftCol(首列)”进行修改。
4、若要修改边框宽度,在“Border(边框)”域中输入一个数值,假如不需要边框则输入0。
5、若要对表格单元格(td标签)而不是表格行(tr标签)应用设计,请选择“Apply All Attributes to TD Tags Instead of TR Tags(将所有属性应用到TD标签而不是TR标签)”。
表格单元格格式化会覆盖您为该单元格所在行指定的一切格式。然而,假如您需要行中的所有单元格都格式化到一种格式,那么最好是格式化该行而不是该行的每个单元格,这样可以得到更加清楚而简练的HTML源代码。
6、点击“应用”或“确定”以使用选定的设计格式化表格。
四、格式化表格与单元格中的几个顺序问题
假如同时设置了表格背景和单元格背景,会出现何种现象呢?即那一种设置优先呢?
当在“文档”窗口中格式化表格时,您可以定义要应用到整个表格或是选定的行,列,单元格的属性。当某属性,如背景颜色或对齐方式,对整个表格设置与对表格某些单元格的设置不同时,理解Dreamweaver如何解释HTML源代码就很有用了。
当同样的属性在表格中被多于一次设置时,Dreamweaver将采用如下的解释方式:单元格格式(td标签的一部分)优先权高于行格式(tr标签),而行格式的优先权高于表格格式(table标签)。所以,假如您为一个单元格指定其背景色为蓝色,而将整个表格背景色设置为黄色,该蓝色的单元格并不会变为黄色,因为td标签的优先权高于table标签。
搜索: Dreamweaver cs3 基础用Dreamweaver CS3 巧妙格式化您的表
- 最热-Dreamweaver CS3
- 素材
 精美实用的提示框矢量图7
精美实用的提示框矢量图7  精美实用的提示框矢量图6
精美实用的提示框矢量图6  折纸网站设计矢量图5
折纸网站设计矢量图5  精美实用的提示框05—矢量图
精美实用的提示框05—矢量图  精美实用的提示框矢量图4
精美实用的提示框矢量图4  折纸网站设计矢量图4
折纸网站设计矢量图4  精美实用的提示框矢量图3
精美实用的提示框矢量图3  精美实用的提示框矢量图2
精美实用的提示框矢量图2  精美实用的提示框矢量图
精美实用的提示框矢量图